How to: SVG Animations

Summary
The advantages of this method are manifold: no additional software is required for creation, as Figma and After Effects already offer all the necessary functions. Designers can create and test animations independently without having to rely on developers. The animations are embedded in the SVG, which means that no extra libraries or JavaScripts are required. Thanks to the high browser compatibility and good performance, SVG SMIL animations are an attractive option for any website (Can I use).
To work with SVG SMIL animations, you need Figma and the AEUX plugin to create vector assets, as well as Adobe After Effects and the Bodymovin plugin to create and export the animations. The ZXP Installer makes it easier to manage the After Effects plugins.

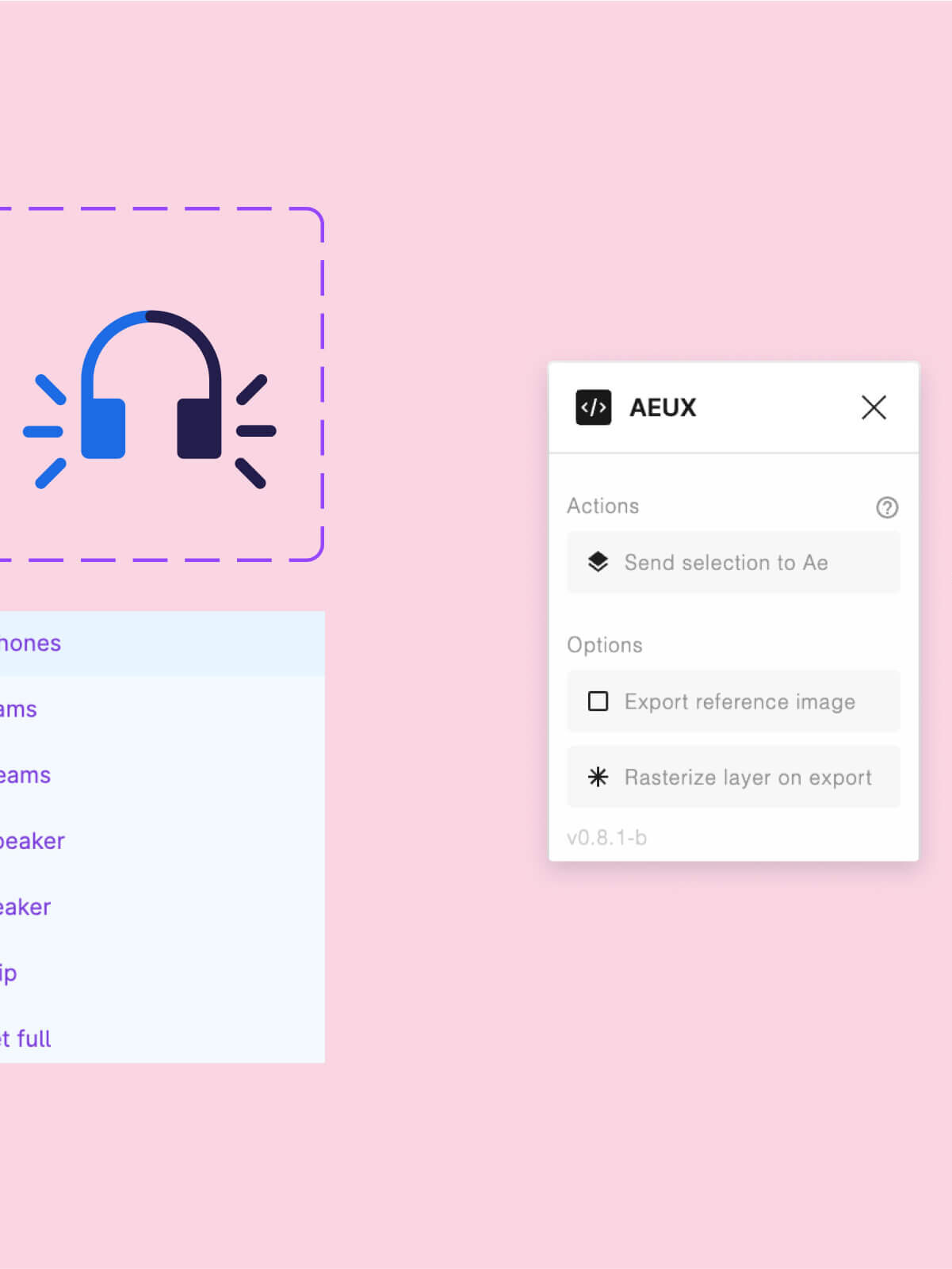
As a first step, structured preparation is crucial. All elements to be animated are created neatly and given meaningful names. Separately created layers for animations make it easier to work later. You should make sure that the shapes do not have a border radius, as this property is not transferred to After Effects via AEUX. Masks should also be avoided as they cannot be utilised either. Once the assets have been created correctly, they can be imported into After Effects using the Figma plug-in AEUX.

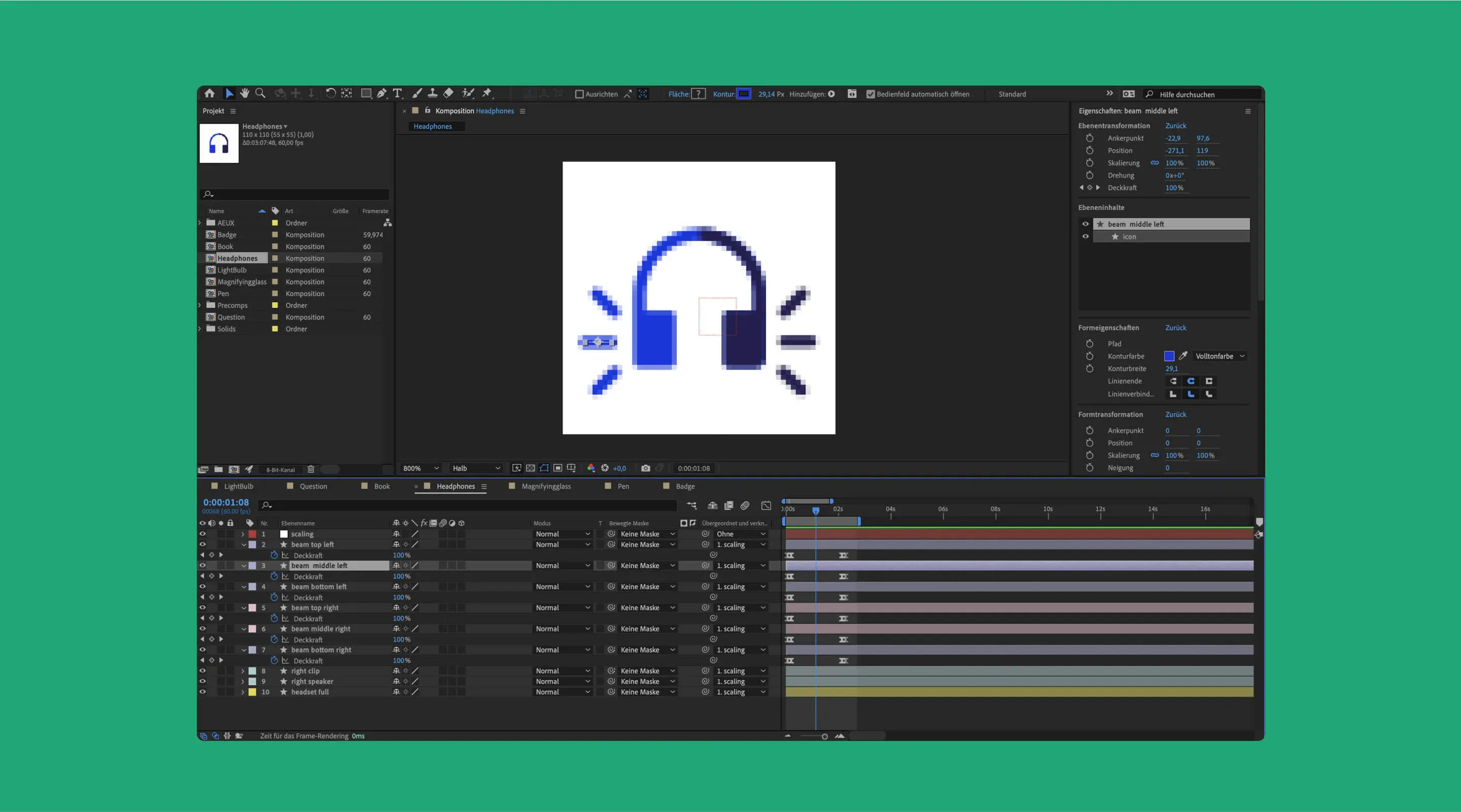
Now it's time to breathe life into the illustrations. In Adobe After Effects, the individual layers can be animated. While some effects can be seamlessly exported to SMIL, others may require an alternative approach. The effects supported by SMIL include masks (additive and intersect), shapes, solids, texts, precomps, transforms and opacity.

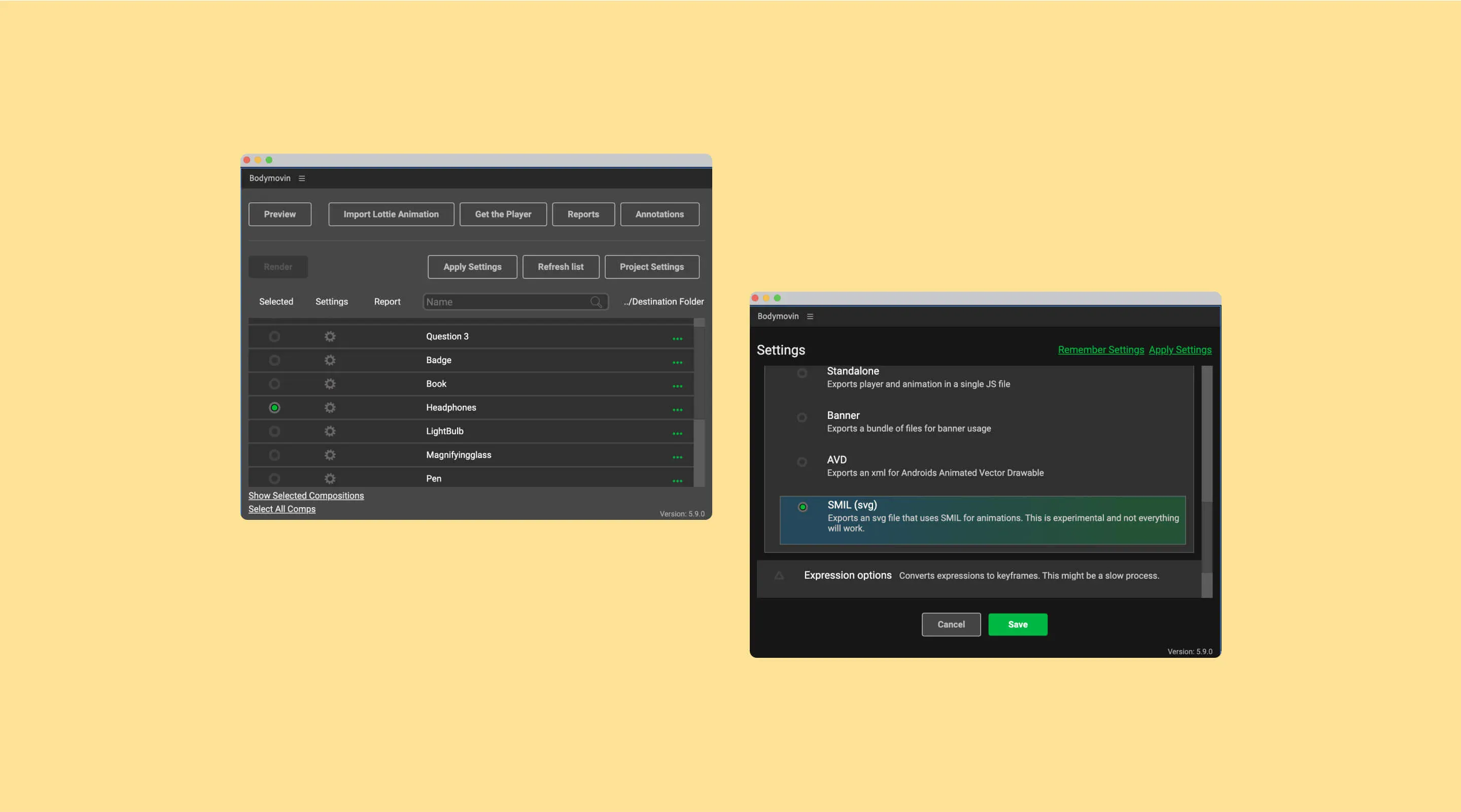
To export, open the Bodymovin plugin in After Effects and activate SMIL (svg) in the export settings of the plugin. The export of the composition can then be started. The exported SVG file should be tested in the browser to ensure that everything works as expected.
SVG SMIL animations are the ideal solution for efficiently mapping smaller animations such as animated icons. They offer a simple and effective way to improve the user experience without compromising performance. While they are less suitable for complex hero animations, they are an extremely attractive option for many other use cases. The SVG animations shown here were created as part of the implementation of the Kids section in the Sammlung Goetz web app.