Digital visitor guide


Expertise
Tech Stack
Awards
Duration
Challenge
The task was to develop a web app that not only provides visitors with additional information, but is also seamlessly integrated into the exhibition experience to digitally enrich the use of the artworks and exhibition spaces.
Solution
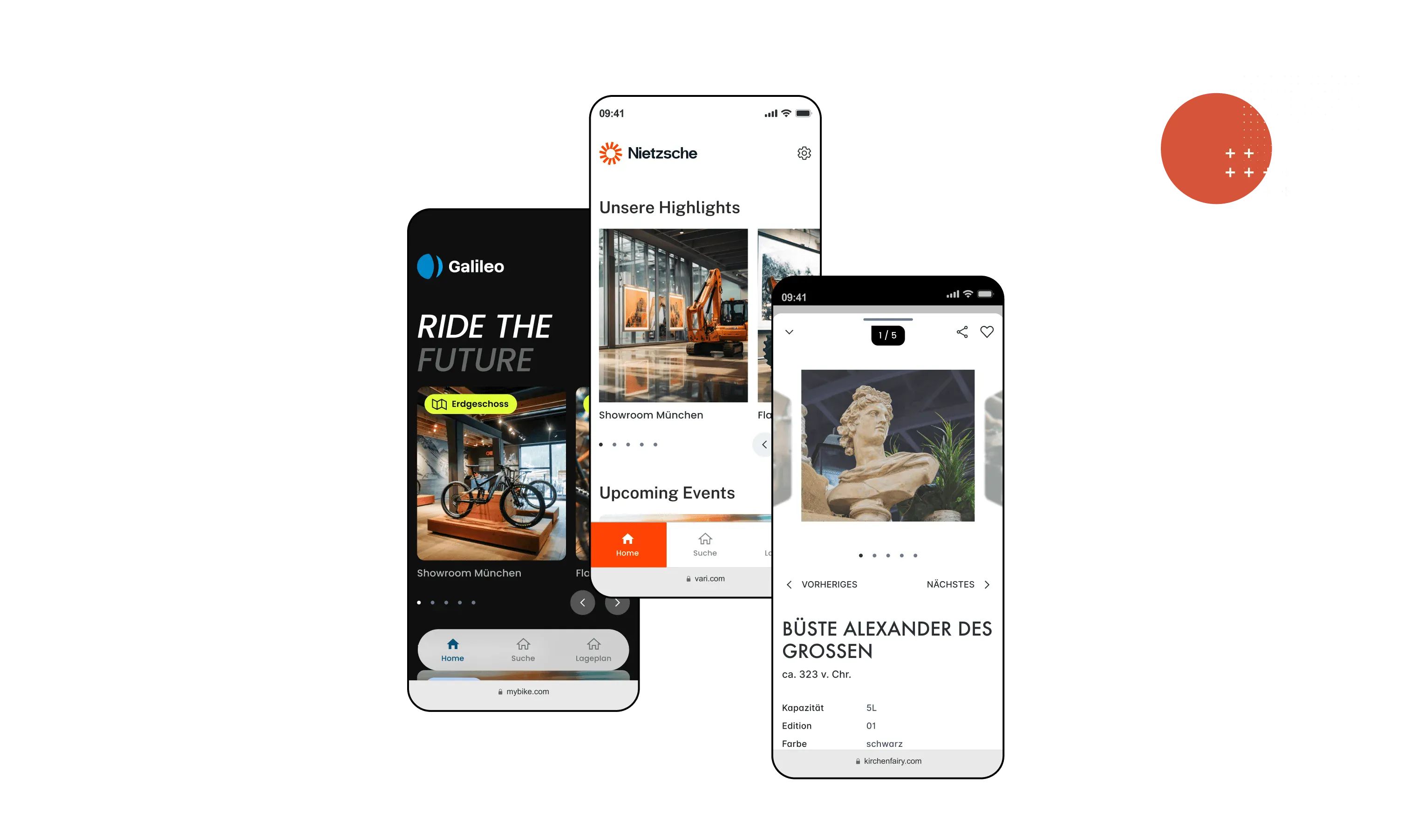
We developed a web app that enhances the exhibition experience with interactive image, text and sound information. The app places great emphasis on accessibility, with options such as easy language, sign language, customisable font size and child-friendly content.
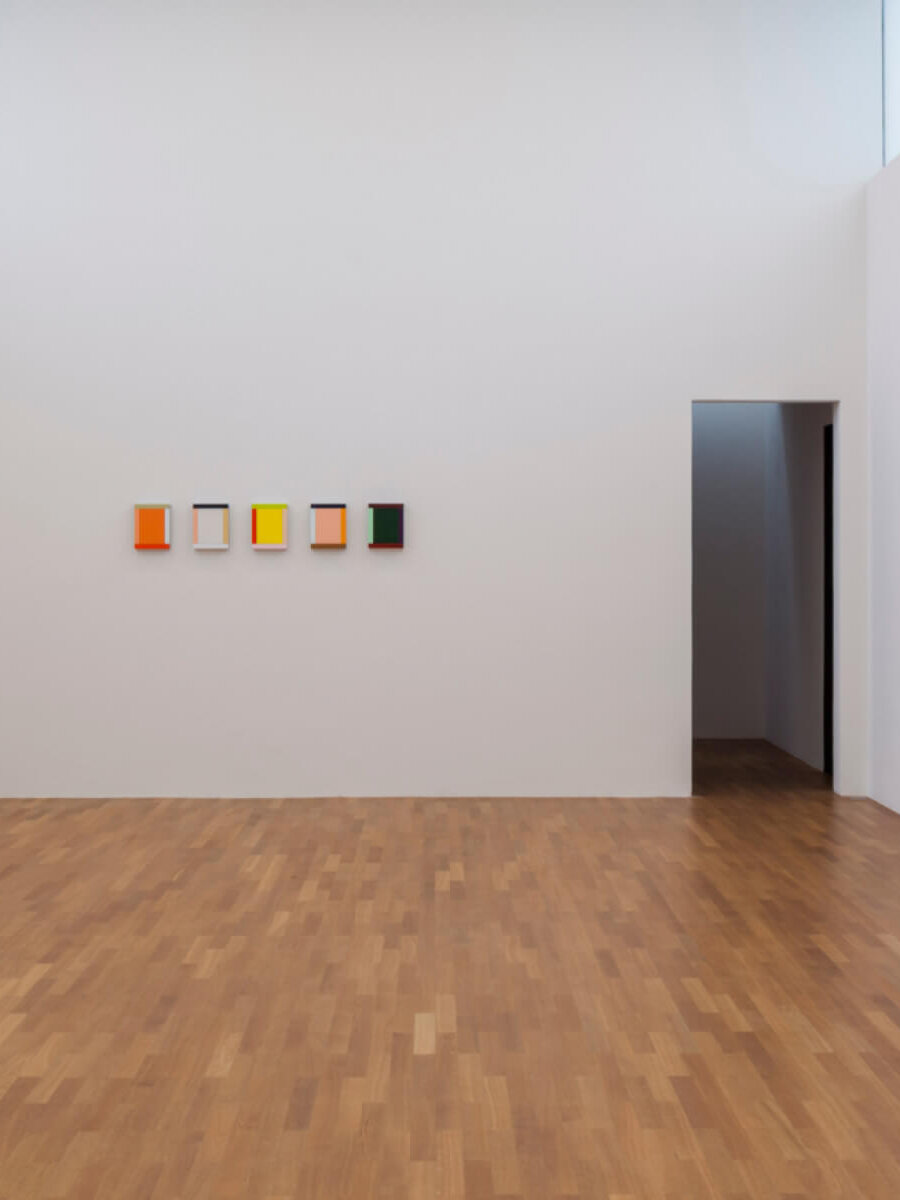
Digital guide through the exhibition
The web app allows the public to explore the exhibitions digitally without having to resort to labelling on the artwork itself. As soon as the guide starts, the aesthetics of the UI change - a dark mode signals that you are now in tour mode and the navigation fades out.
The tour guides visitors from room to room and provides information on the spatial concept and the individual exhibits. Orientation points can be found on an isometric site plan. Spatial interruptions, such as a change of floor, are resolved by intermediate screens. And at the end, the web app provides inspiration for further discovery possibilities - both analogue and digital.
Bottom sheet as a picture frame
In order not to take users out of the tour, the images of the artworks open in a bottom sheet, which is superimposed as a separate layer over the room page. The detail page of the artworks offers further and informative text and image content as well as exciting audio or video material. To ensure that a work of art is shown to its best advantage, its background colour can be individually adjusted.
The web app also makes it easy to share exhibits digitally or save them in the favourites list. A slider is used to navigate between the artworks in a room, creating a visual highlight with a coverflow effect.
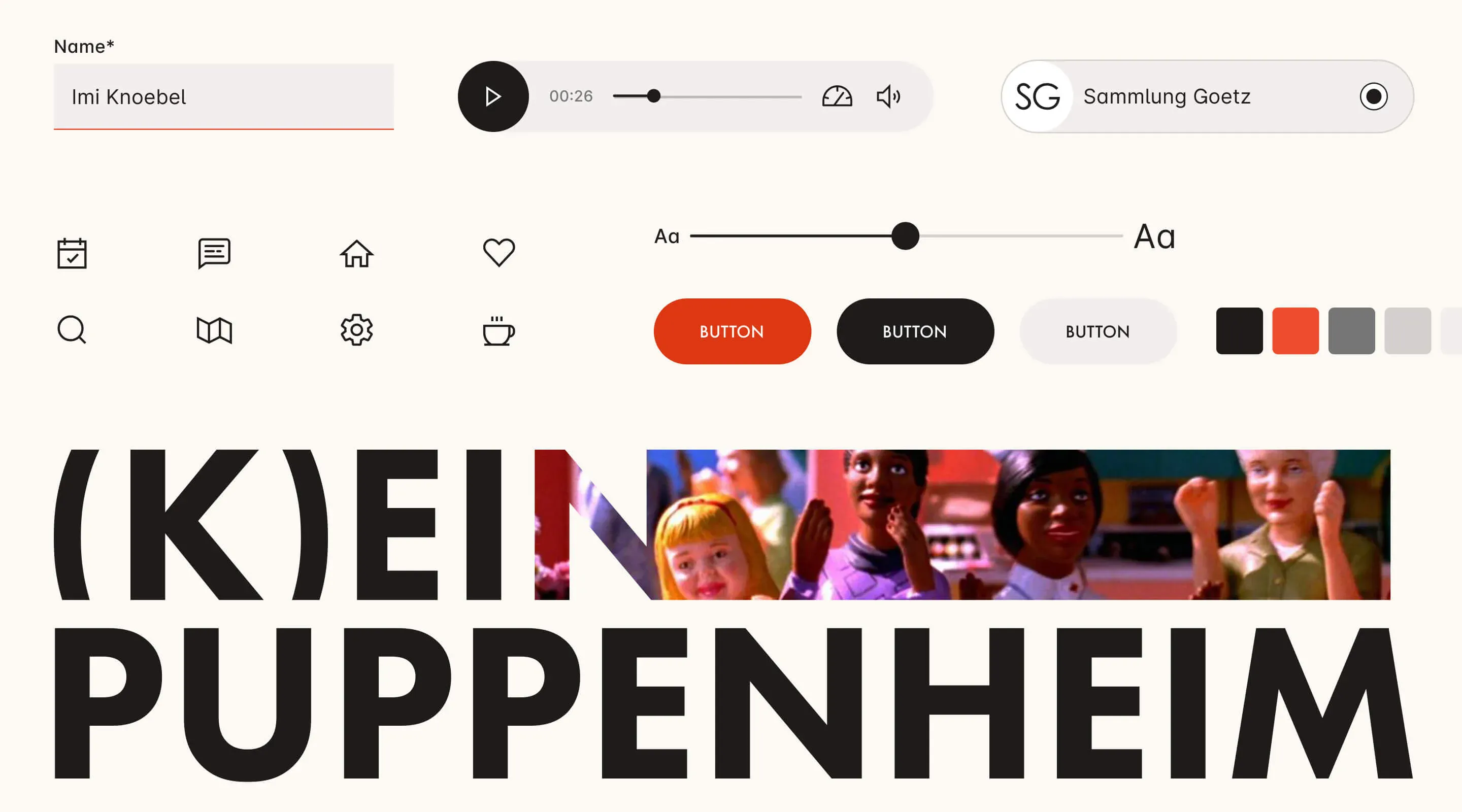
Accessible in all facets
Accessibility for as many target groups as possible was a major focus. The accessibility options such as easy language, sign language, font size and special content for children enable highly individualised visitor guidance. The key characteristics of the web app's interface are straightforwardness, sophistication and usability. The minimalist and geometric basic forms are based on the architecture of the exhibition building and are supported by familiar design guidelines, e.g. activated icons in the navigation bar are displayed filled. A frosted glass filter provides lightness and is reminiscent of the windows of the exhibition building by Herzog & de Meuron. The dark colour scheme of the pages with a high presentation content emphasises colours particularly well, while text-heavy and informative pages appear on a light background. The colour schemes are barrier-free and high-contrast, with the signal colour orange used for interaction elements to ensure clear user guidance.


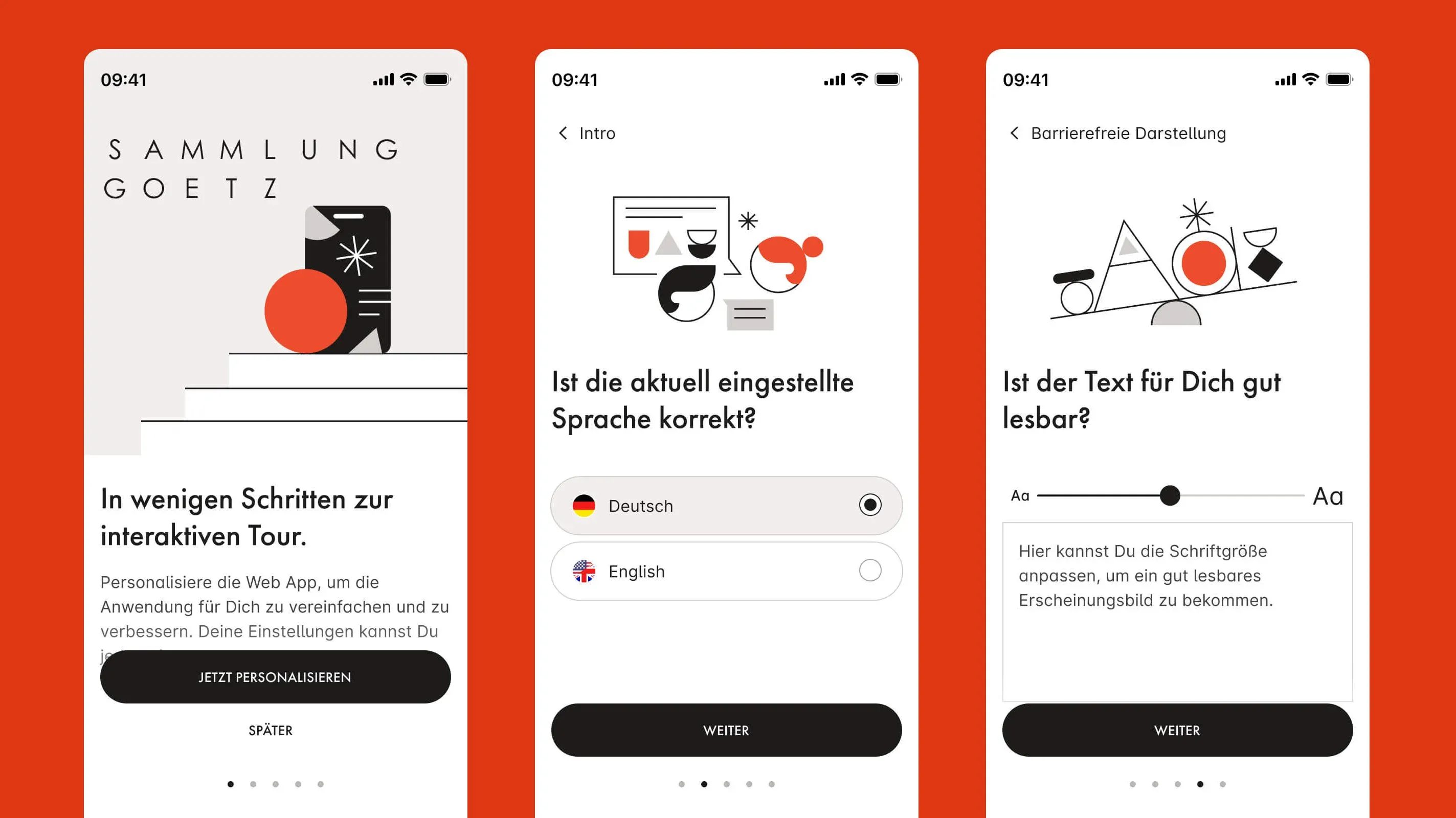
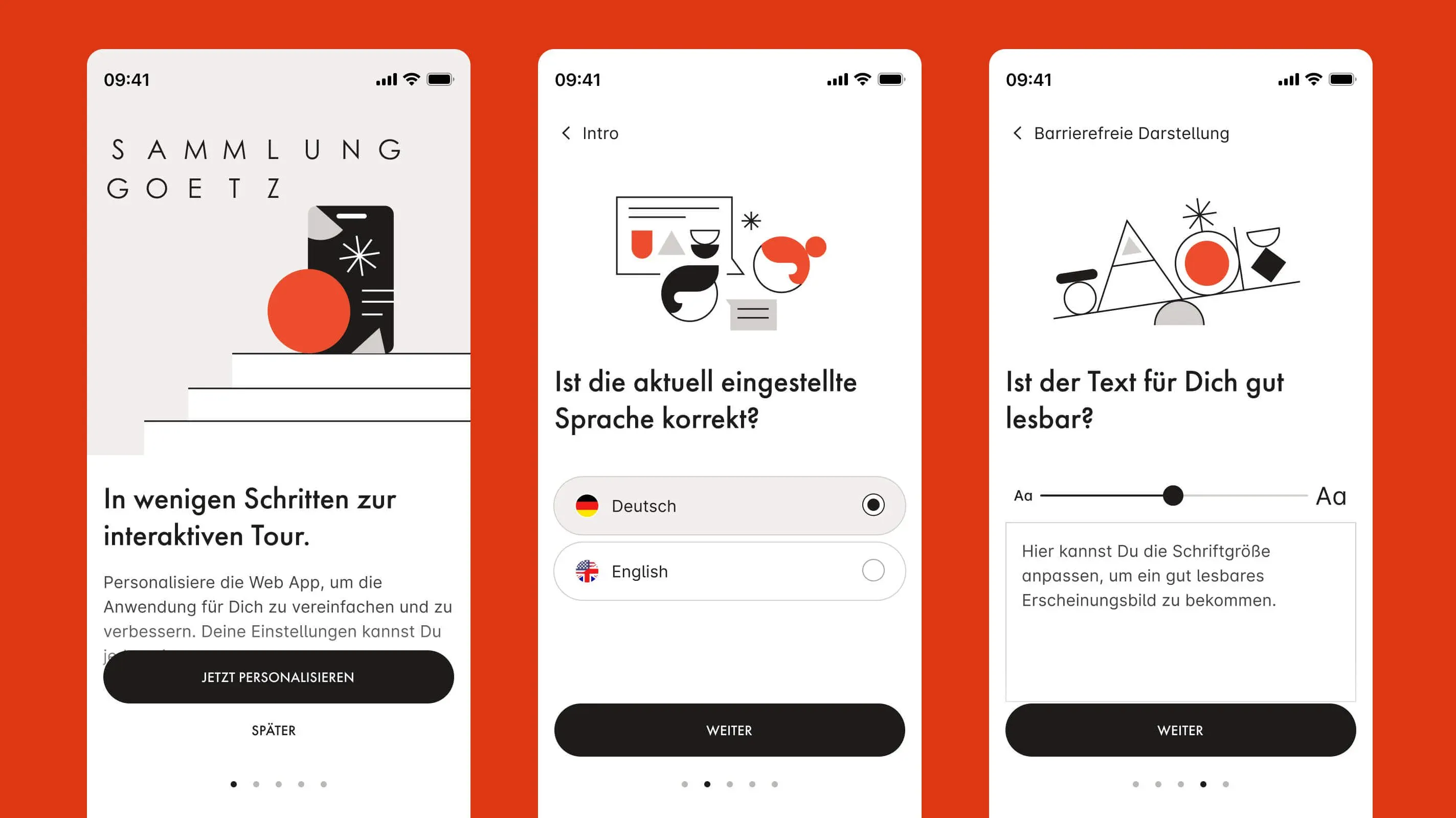
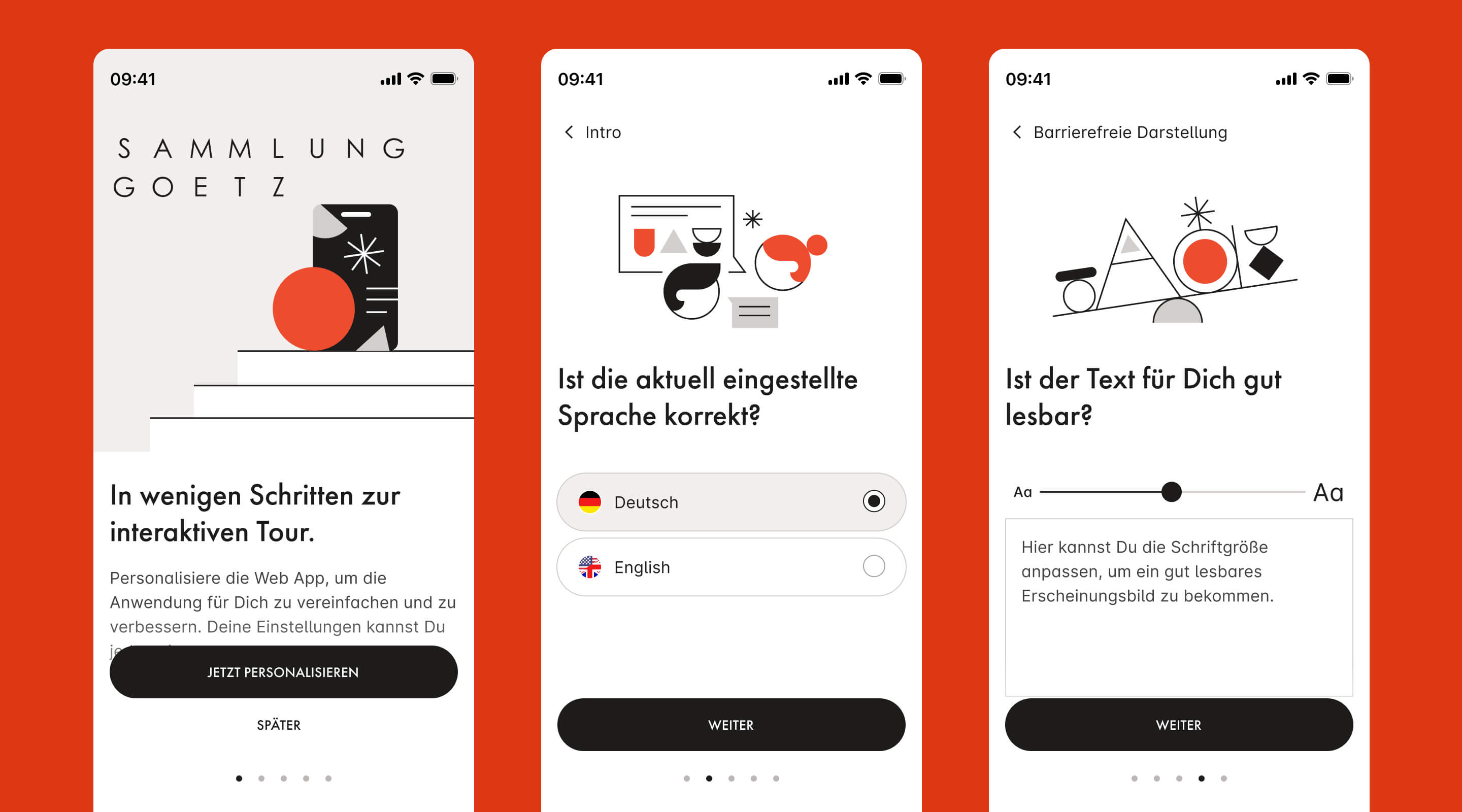
QR codes as the key to the web app
Scanning a QR code takes you directly to the web app via the local WLAN. The onboarding screens allow settings such as language, location and accessibility options to be specified when the web app is opened for the first time. The right exhibition location is suggested directly via the Wi-Fi spot. And although the content differs from exhibition location to exhibition location, the structure of the web app remains the same to ensure a standardised user experience.

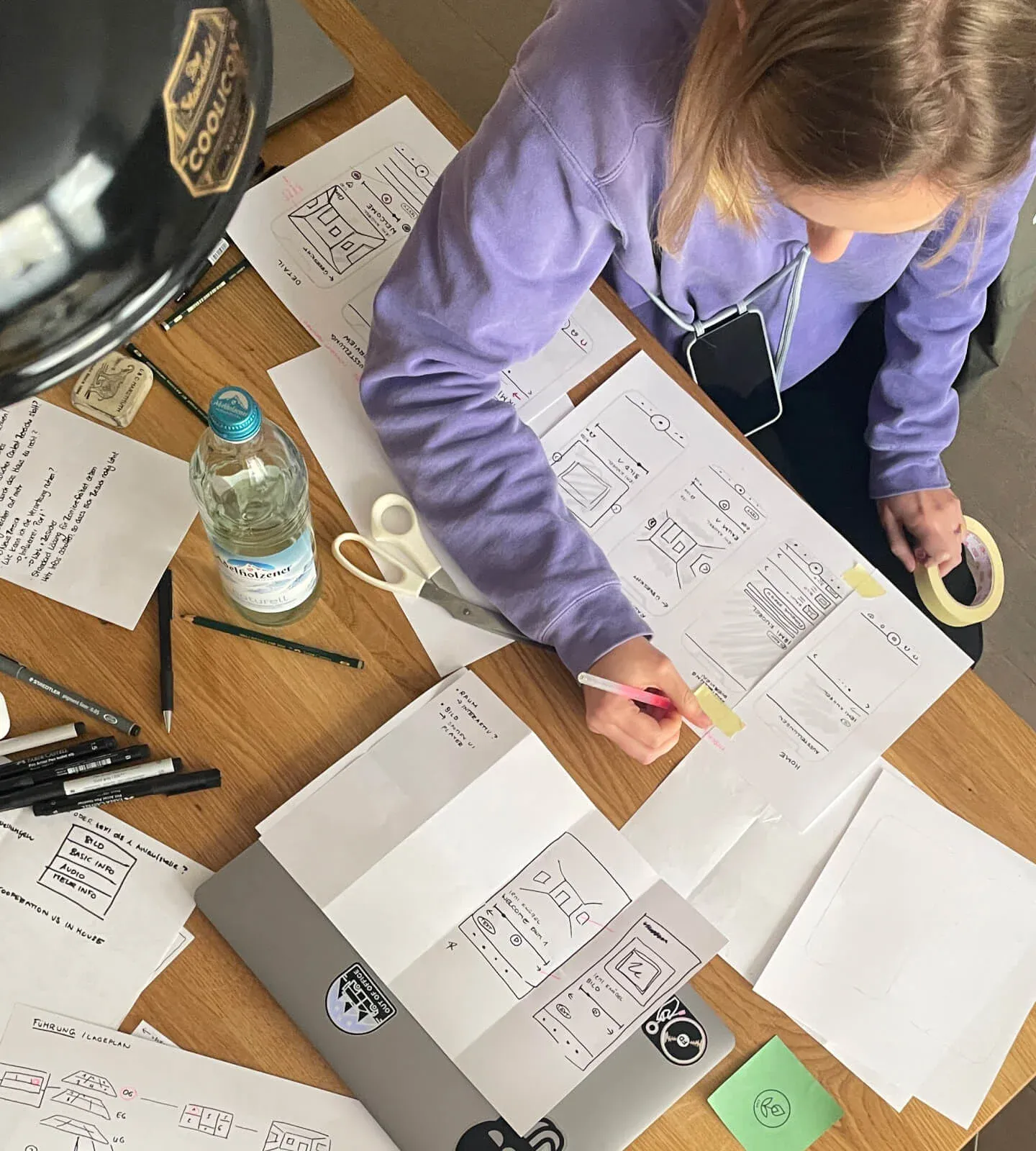
Analogue and interdisciplinary design process
In an interdisciplinary team and together with the contacts at Sammlung Goetz, we developed an initial LoFi prototype of the web app and a mood board for the user interface within five days. This design process was even presented in an interview for PAGE (issue 05.23) and made it into the cover story. At the end of April 2023, a first MVP of the web app was launched for the opening of the collaborative exhibition ‘(K)ein Puppenheim’ at the Münchner Stadtmuseum.
In subsequent expansion stages, the 3D representation of some rooms is planned to enable even more realistic navigation.


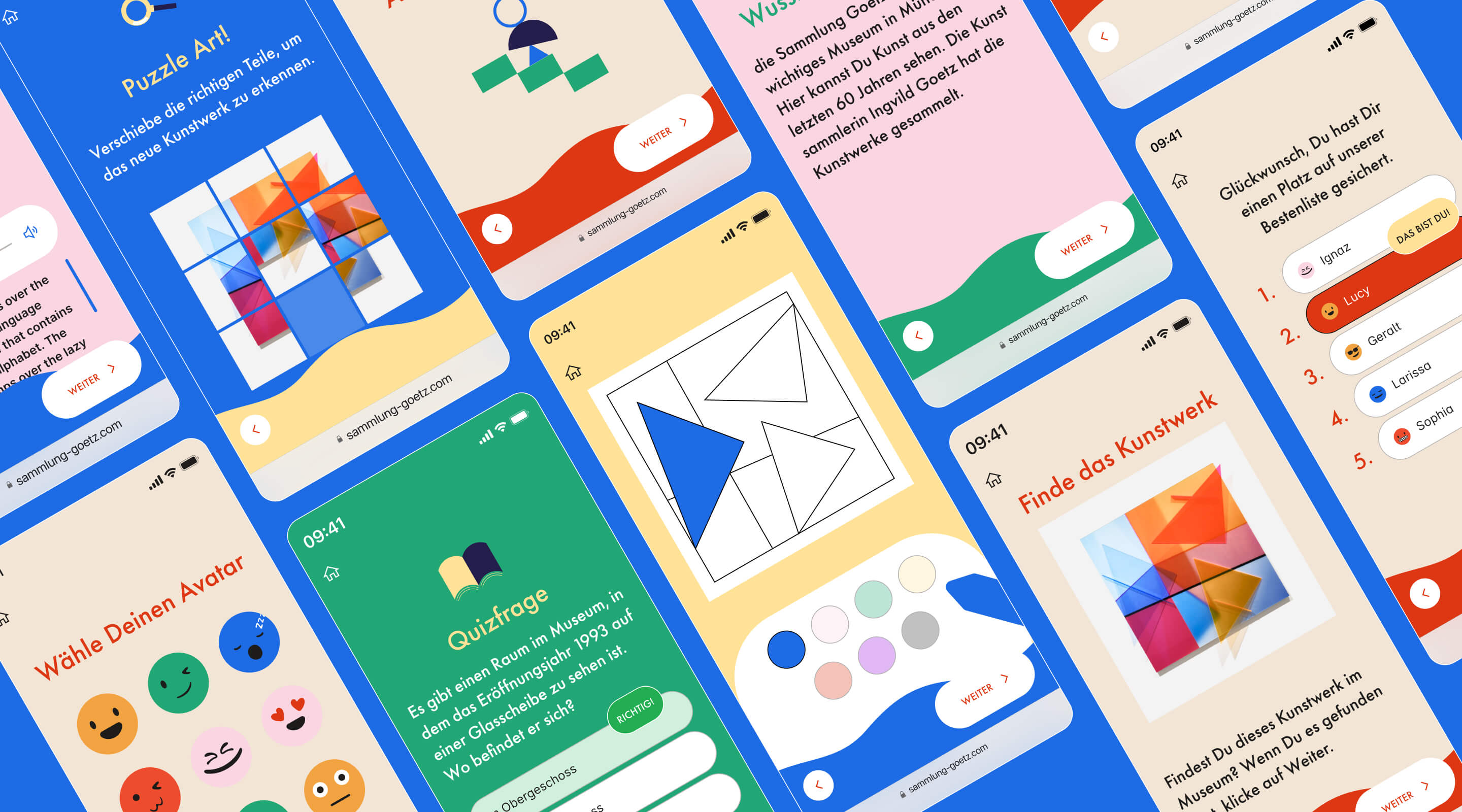
Playfully discover the world of art
A specially developed kids' guide allows children to navigate through the exhibition step by step and complete various exciting tasks - similar to an exciting scavenger hunt. From puzzles and colouring activities to audio experiences and puzzle challenges, there is something for everyone to discover. As they solve these tasks, the little explorers collect points and can work their way up the leaderboard. At the end of the journey of discovery, the reward awaits: a digital badge, a place on the leaderboard and, of course, lots of proudly presented art skills.

Technical implementation
The web app is based on the CMS Neos and uses Vue.js to ensure a digital experience similar to that of a native app. Content can be easily and flexibly maintained by the content editors. As some works can only be viewed digitally on site, the system must recognise whether the user is on site. The link between the local WLAN or IP information and the content allowance settings of the work images makes this possible. The SVG maps, which are used interactively for navigation and were created individually for each exhibition, are also an important part of the project. Finally, an interface to the TYPO3 system of the current Sammlung Goetz website was created so that current events and guided tours can also be displayed in the web app.

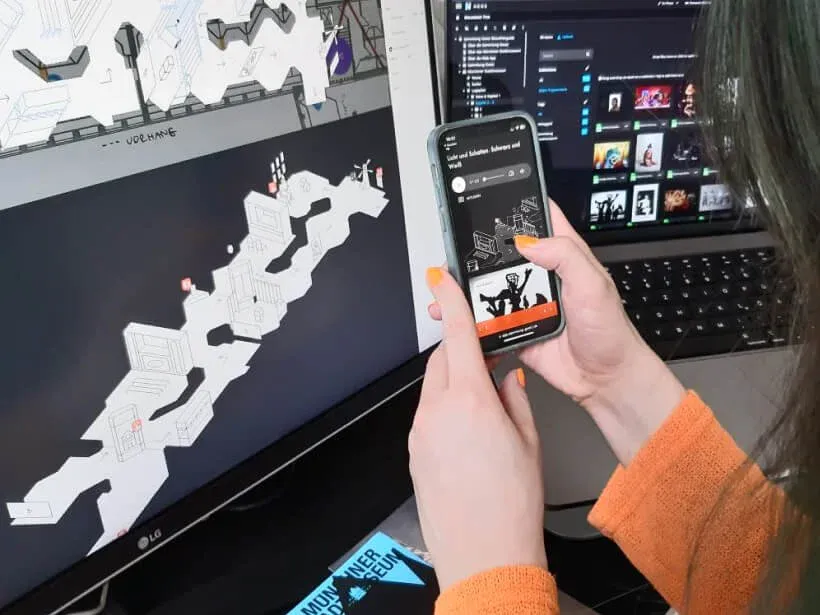
Cross-browser testing with different devices

Team visits the Sammlung Goetz
We sprint together to the finish line

Digital interactive experiences with WAYS
Bring your products & rooms to life!
Our WAYS web app also transforms your exhibition spaces and showrooms into interactive worlds of experience.
Customised for your use case - digital and multimedia.
Do you already have ideas in mind that you would like to realise with WAYS?