How to: SVG Animationen

Zusammenfassung
Die Vorteile dieser Methode sind vielfältig: Für die Erstellung wird keine zusätzliche Software benötigt, denn Figma und After Effects bieten bereits alle erforderlichen Funktionen. Designer können eigenständig Animationen erstellen und testen, ohne auf Entwickler angewiesen zu sein. Die Animationen sind in das SVG eingebettet, was bedeutet, dass keine Extra Libraries oder JavaScripts benötigt werden. Dank der hohen Browserkompatibilität und der guten Performance sind SVG SMIL Animationen eine attraktive Option für jede Website (Can I use).
Um mit SVG SMIL Animationen zu arbeiten, benötigt man Figma und das Plugin AEUX, um Vektor-Assets anzulegen, sowie Adobe After Effects und das Plugin Bodymovin, um die Animationen zu erstellen und zu exportieren. Der ZXP Installer erleichtert die Verwaltung der After Effects Plugins.

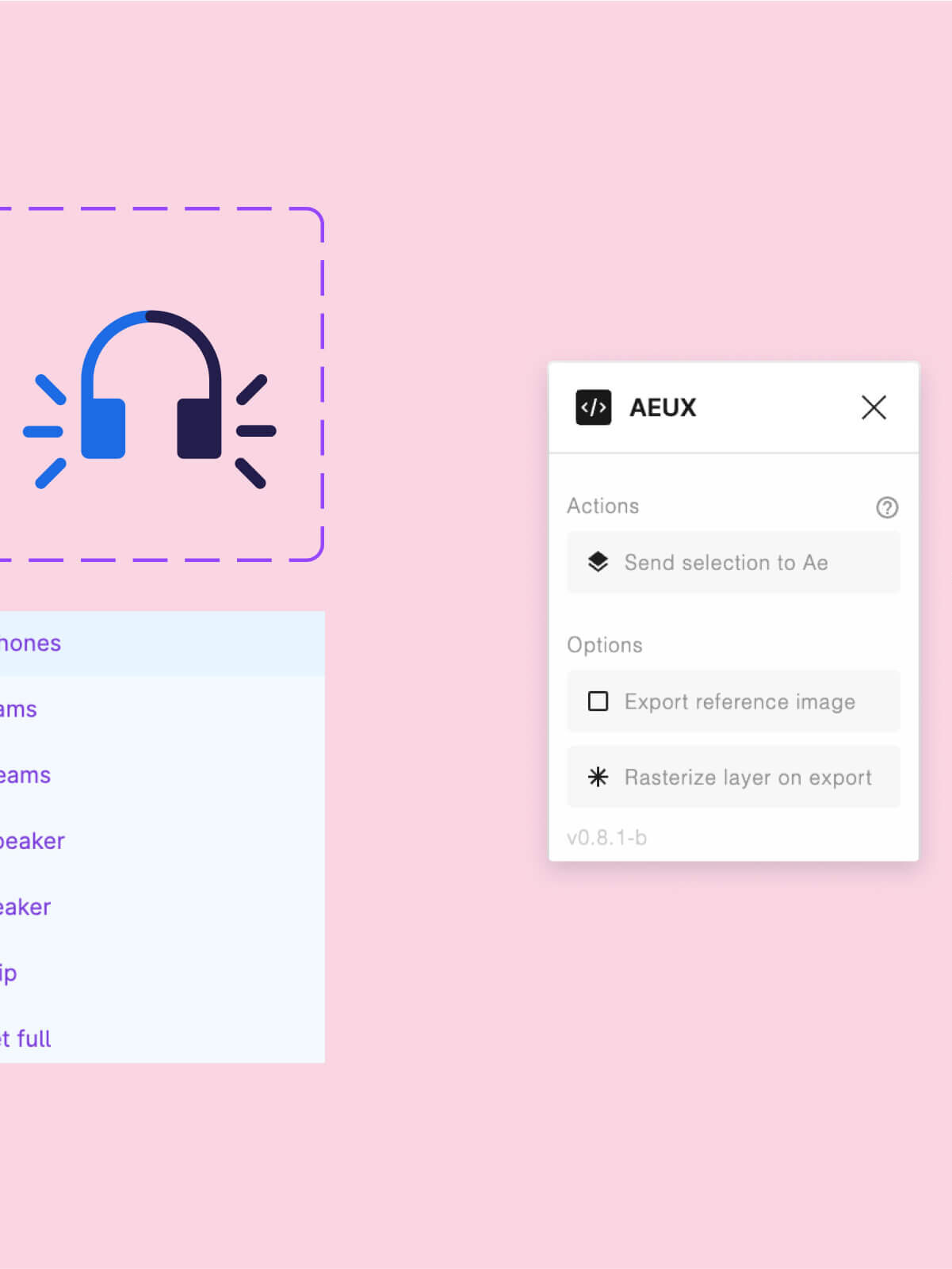
Als erster Schritt ist eine strukturierte Vorbereitung entscheidend. Alle zu animierenden Elemente werden sauber angelegt und mit aussagekräftigen Namen versehen. Separat angelegte Layers für Animationen erleichtern später das Arbeiten. Man sollte darauf achten, dass die Shapes keinen border-radius haben, da diese Eigenschaft über AEUX nicht an After Effects übertragen wird. Auch auf Masken sollte man verzichten, da sie ebenfalls nicht verwertet werden können. Wenn die Assets sauber angelegt sind, können sie mithilfe des Figma-Plugins AEUX in After Effects importiert werden.

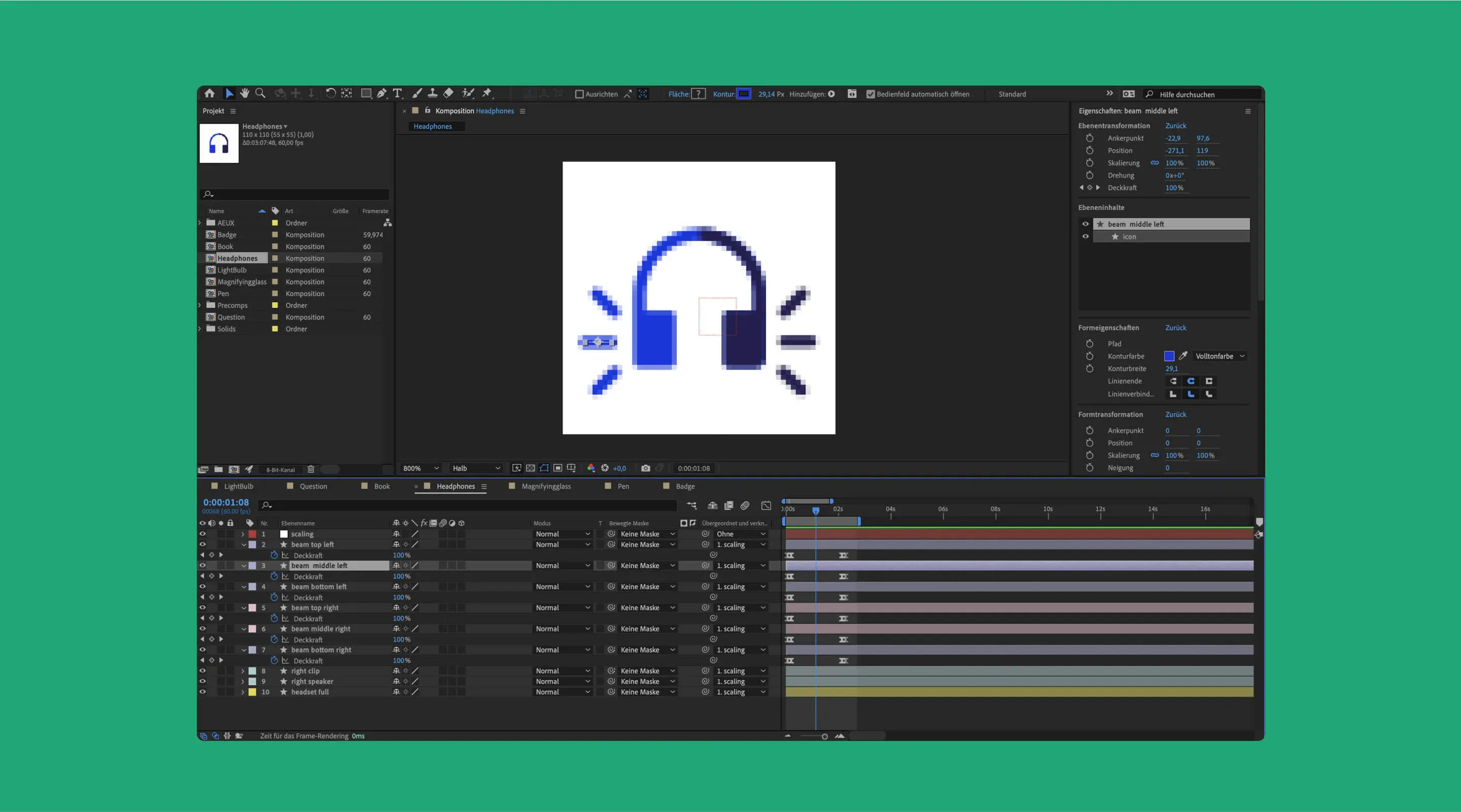
Nun ist es an der Zeit, den Illustrationen Leben einzuhauchen. In Adobe After Effects können die einzelnen Layers animiert werden. Während einige Effekte nahtlos in SMIL exportiert werden können, erfordern andere möglicherweise eine alternative Herangehensweise. Die von SMIL unterstützten Effekte umfassen masks (additive und intersect), shapes, solids, texts, precomps, transforms und opacity. Eine hilfreiche Referenz dazu findet sich hier: A Guide to SVG Animations (SMIL).

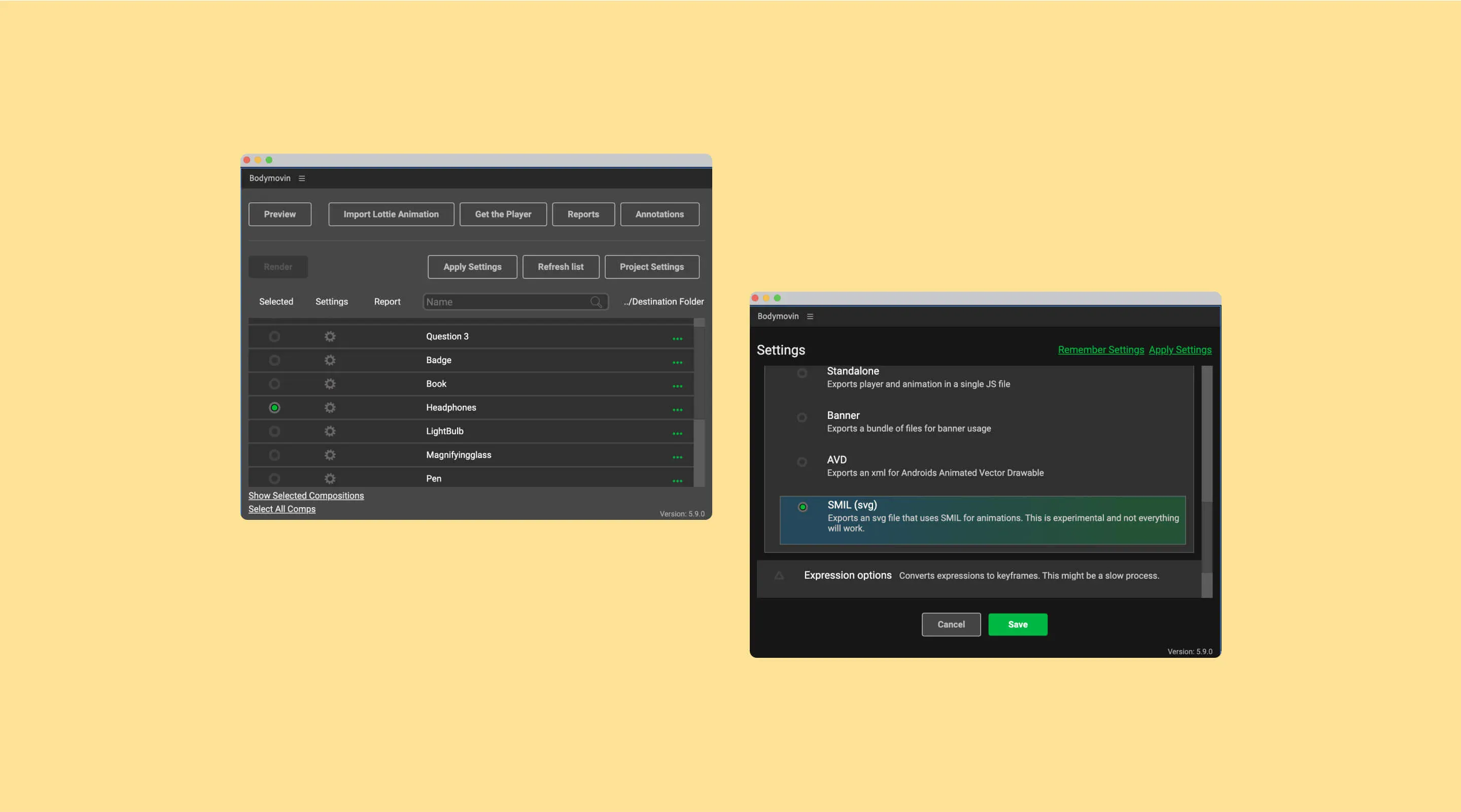
Zum Exportieren wird das Bodymovin Plugin in After Effects geöffnet und in den Export-Einstellungen des Plugins SMIL (svg) aktiviert. Danach kann der Export der Komposition gestartet werden. Die exportierte SVG-Datei sollte man im Browser testen, um sicherzustellen, dass alles wie erwartet funktioniert.
SVG SMIL Animationen sind die ideale Lösung, um kleinere Animationen wie animierte Icons effizient abzubilden. Sie bieten eine einfache und effektive Möglichkeit, die User Experience zu verbessern, ohne dabei die Performance zu beeinträchtigen. Während sie sich für komplexe Hero Animationen weniger eignen, sind sie für viele andere Anwendungsfälle eine äußerst attraktive Option.
Die hier abgebildeten SVG Animationen sind im Zuge der Umsetzung des Kids Bereichs in der Sammlung Goetz Web-App entstanden.