Digitaler Besucherguide


Expertise
Tech Stack
Awards
Laufzeit
Challenge
Die Aufgabe bestand darin, eine Web-App zu entwickeln, die den Besuchern nicht nur zusätzliche Informationen bietet, sondern auch nahtlos in das Ausstellungserlebnis integriert wird, um die Nutzung der Kunstwerke und Ausstellungsräume digital zu bereichern.
Solution
Wir entwickelten eine Web-App, die das Ausstellungserlebnis durch interaktive Bild-, Text- und Toninformationen erweitert. Die App legt großen Wert auf Barrierefreiheit, mit Optionen wie leichter Sprache, Gebärdensprache, anpassbarer Schriftgröße und kindgerechten Inhalten.
Digitaler Guide durch die Ausstellung
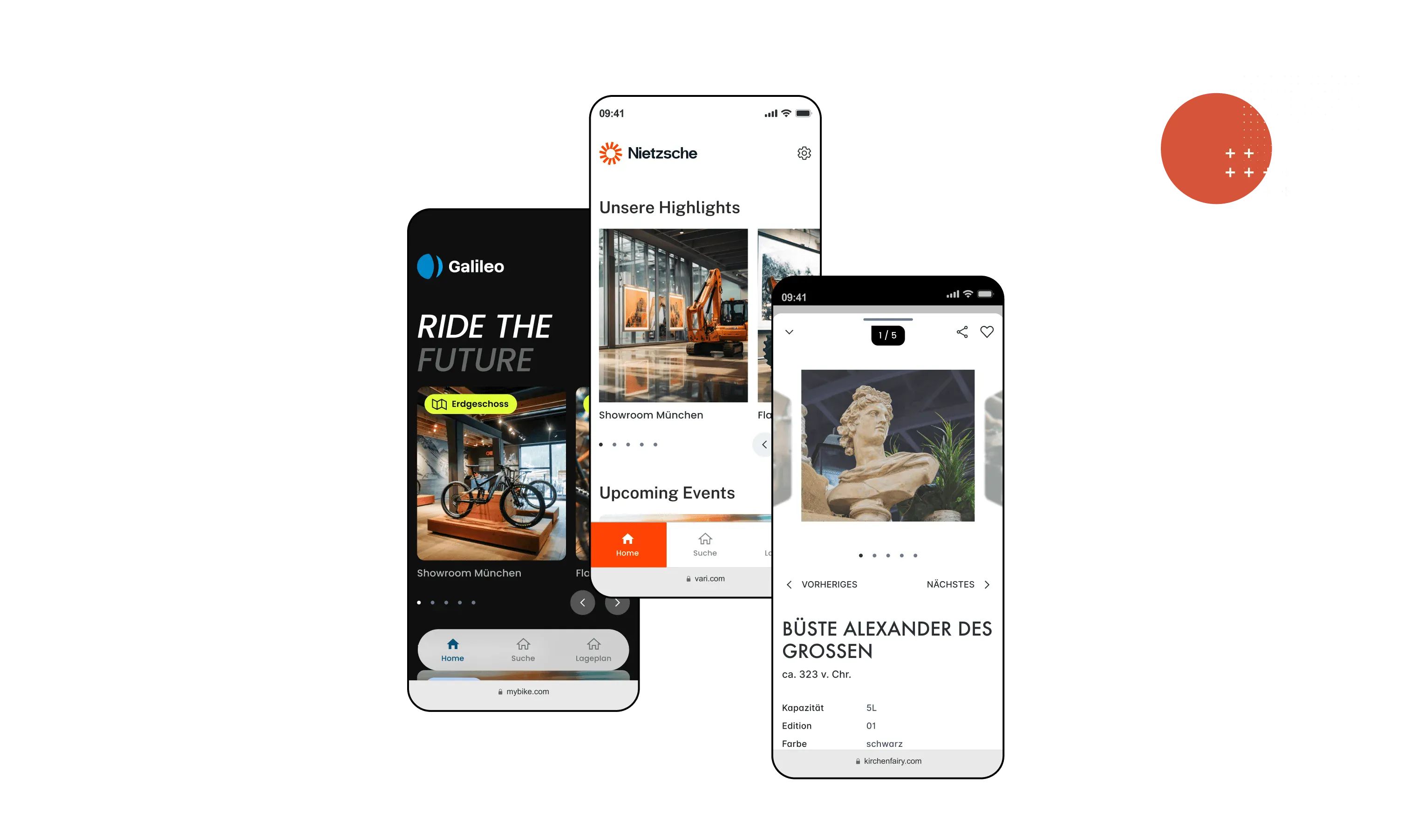
Die Web-App ermöglicht es dem Publikum, die Ausstellungen auf digitalem Wege zu erkunden, ohne auf eine Beschriftung am Kunstwerk selbst zurückgreifen zu müssen. Sobald der Guide startet, ändert sich die Ästhetik des UI – ein Dark Mode signalisiert, dass man sich nun im Rundgang-Modus befindet, die Navigation blendet sich aus.
Der Rundgang leitet BesucherInnen von Raum zu Raum und bietet Informationen zum Raumkonzept und zu den einzelnen Exponaten. Auf einem isometrischen Lageplan finden sich Orientierungspunkte. Räumliche Unterbrechungen wie z. B. ein Etagenwechsel werden durch Zwischenscreens gelöst. Und am Ende erhält man von der Web-App Inspiration für weitere Entdeckungsmöglichkeiten – analog und digital.
Bottom Sheet als Bilderrahmen
Um die User nicht aus dem Rundgang zu reißen, öffnen sich die Abbildungen der Kunstwerke in einem Bottom Sheet, welches sich als gesonderte Ebene über die Raumseite legt. Die Detailseite der Kunstwerke bietet weiterführende und informative Text- und Bildinhalte sowie spannendes Audio- oder Videomaterial. Damit ein Werk bestmöglich zur Geltung kommt, kann dessen jeweilige Hintergrundfarbe individuell angepasst werden.
Auch das digitale Teilen von Exponaten oder das Speichern in der Favoritenliste ist mit der Web-App einfach möglich. Die Navigation zwischen den Kunstwerken in einem Raum erfolgt über einen Slider, der mit einem Coverflow-Effekt ein optisches Highlight setzt.
Barrierefrei in allen Facetten
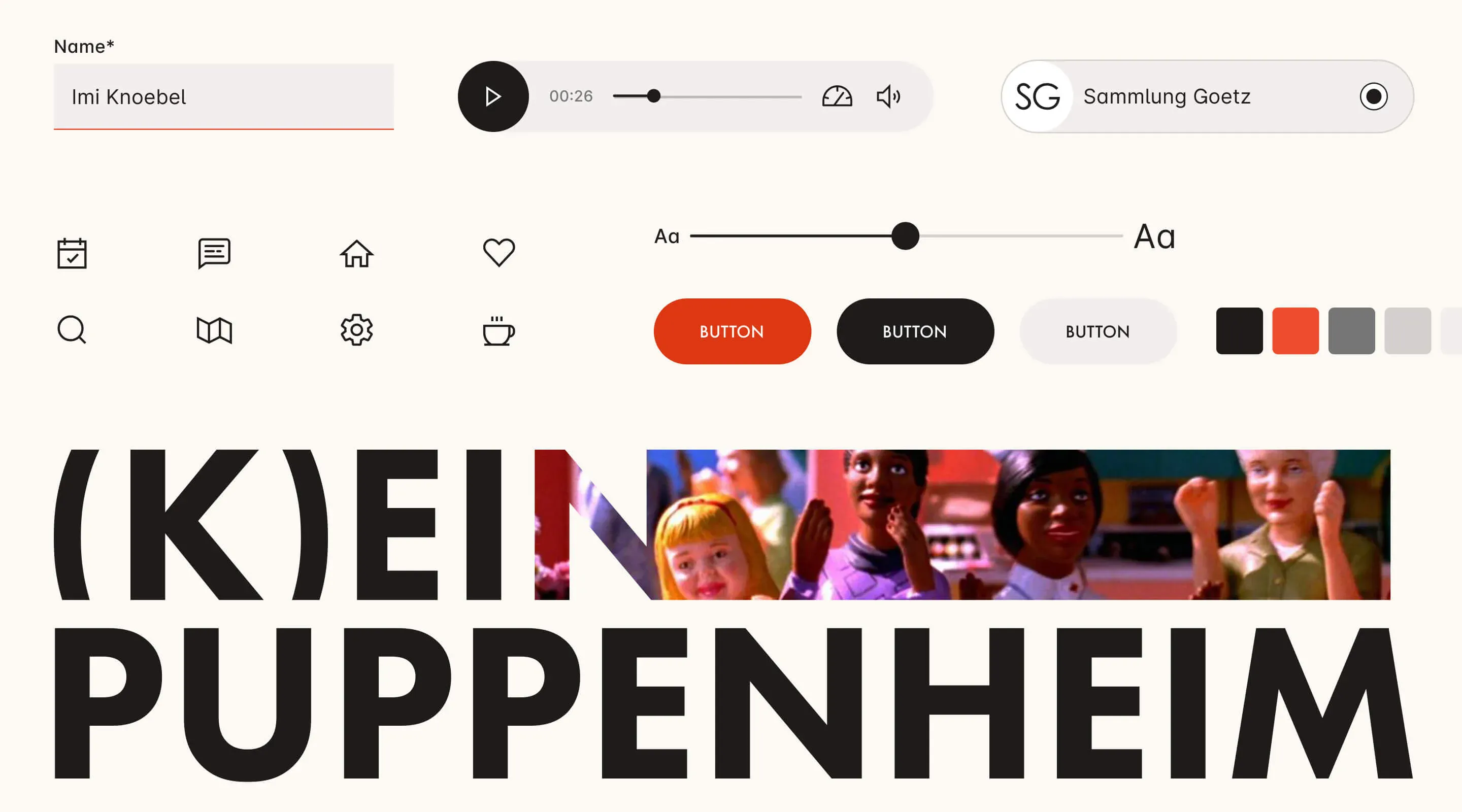
Ein großer Fokus war die Barrierefreiheit für möglichst viele Zielgruppen. Die Accessibility-Optionen wie zum Beispiel leichte Sprache, Gebärdensprache, Schriftgröße und besondere Inhalte für Kinder ermöglichen eine sehr individuelle Besucherführung. Wesentliche Charakteristika des Interfaces der Web-App sind Geradlinigkeit, Feinheit und Usability. Die minimalistischen und geometrischen Grundformen sind an die Architektur des Ausstellungsgebäudes angelehnt und werden von bekannten Gestaltungsrichtlinien unterstützt, z. B. werden aktivierte Icons in der Navigationsleiste gefüllt dargestellt. Ein Milchglas-Filter sorgt für Leichtigkeit und erinnert an die Fenster des Ausstellungsgebäudes von Herzog & de Meuron. Das dunkle Farbschema der Seiten mit hohem Präsentationsgehalt betont Farben besonders gut, während textlastige und informative Seiten auf hellem Hintergrund erscheinen. Die Farbschemata sind barrierefrei und kontrastreich, wobei die Signalfarbe Orange für Interaktionselemente verwendet wird, um eine klare Nutzerführung zu gewährleisten.


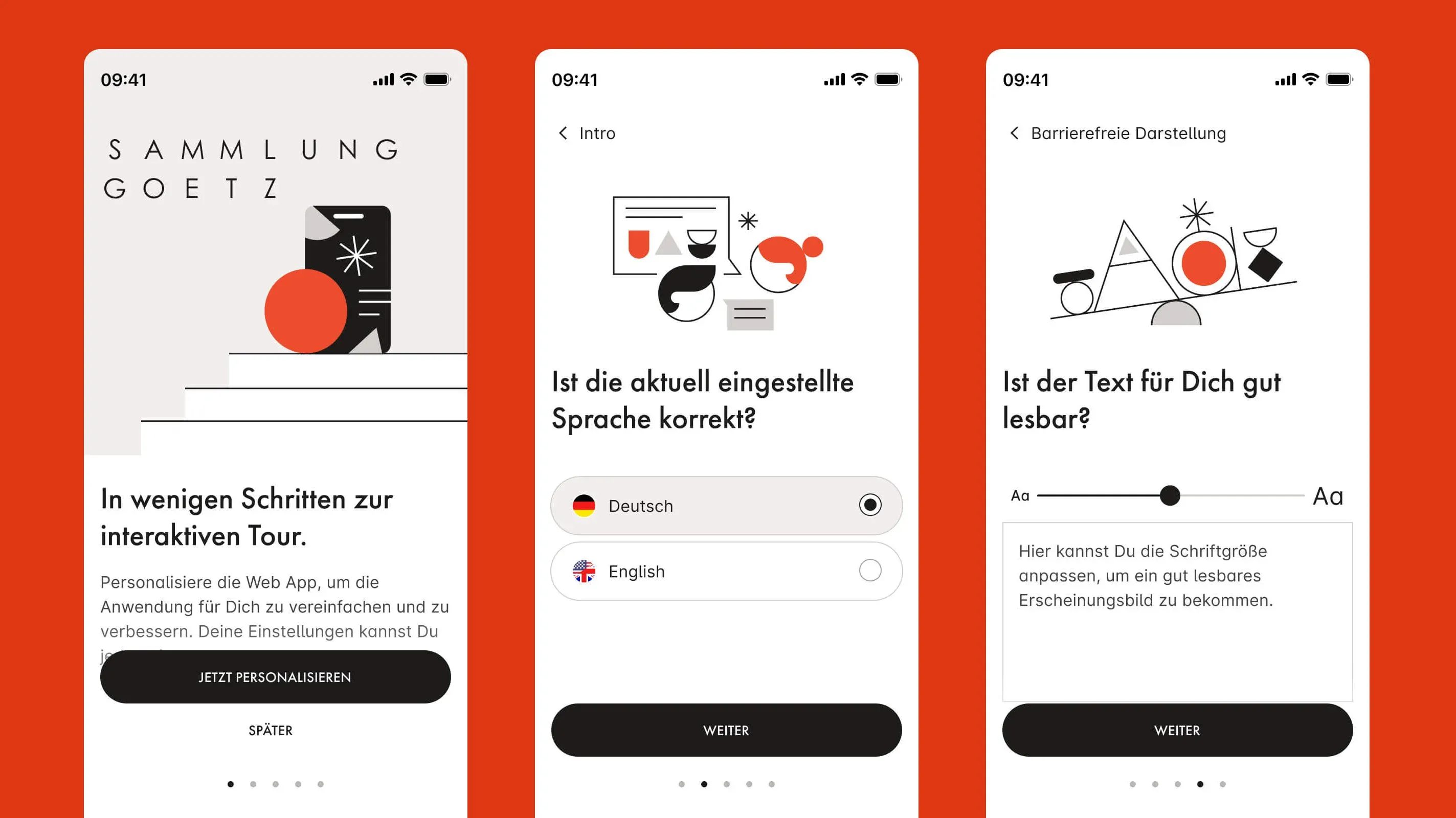
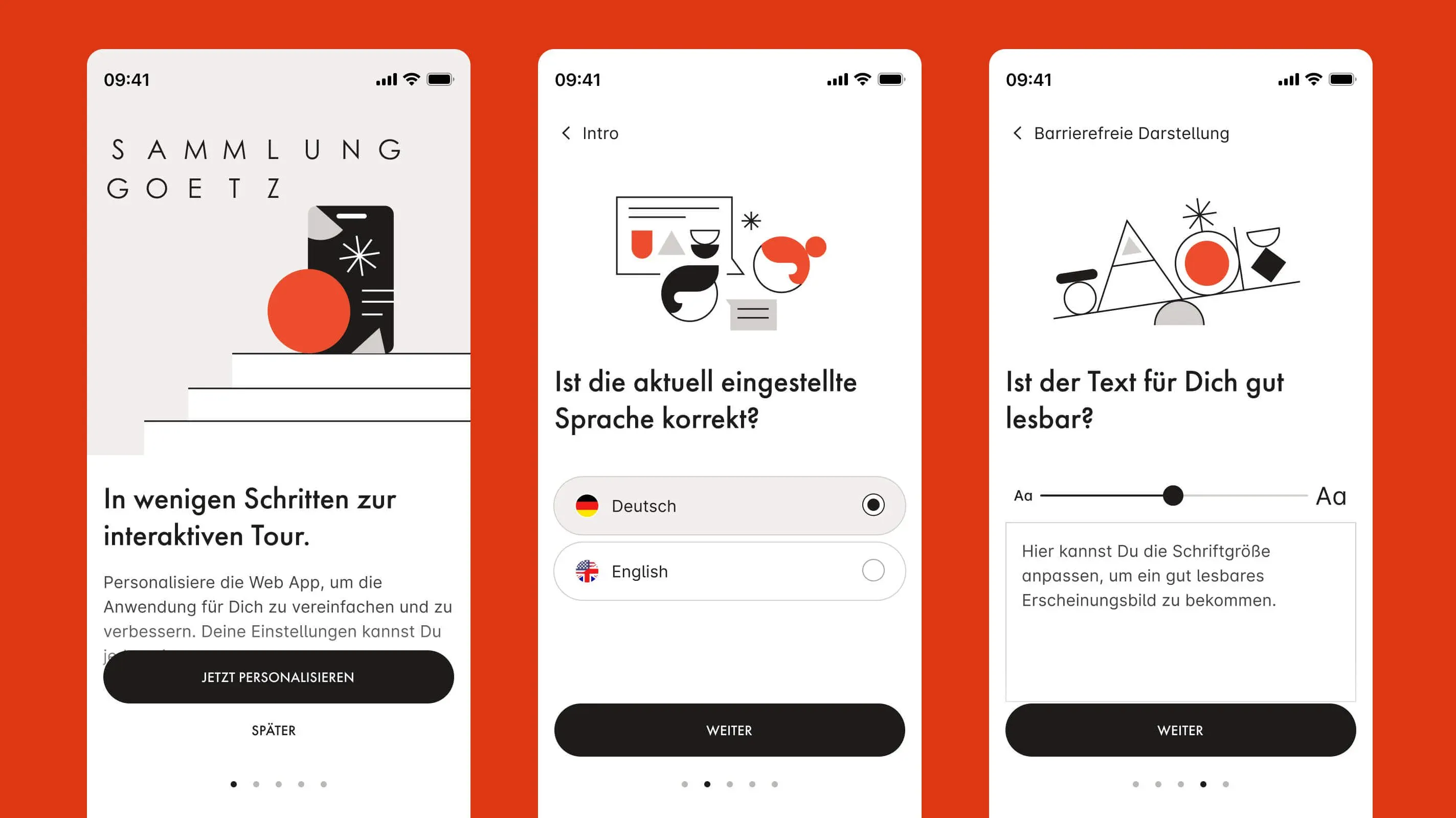
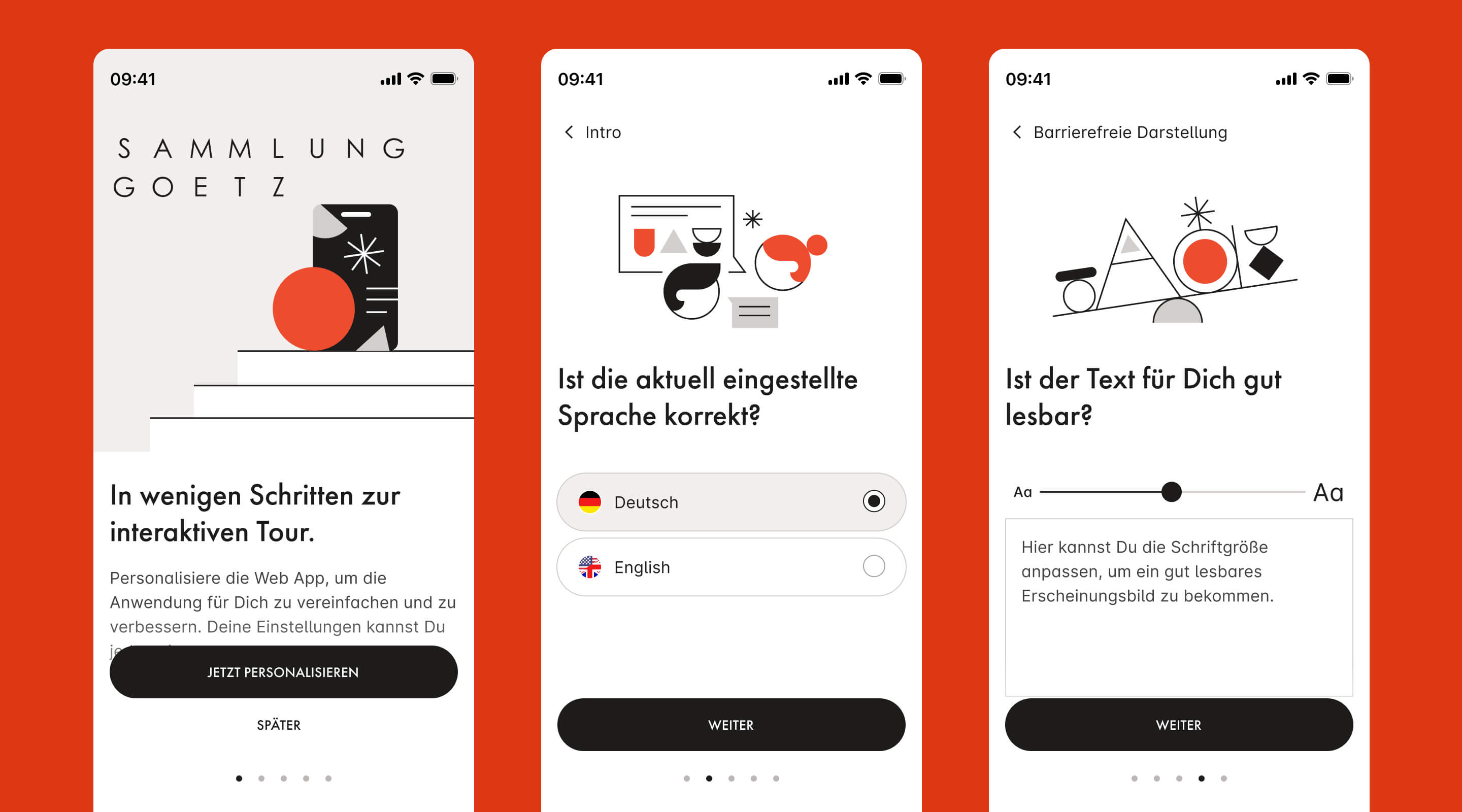
QR-Codes als Schlüssel zur Web-App
Durch das Scannen eines QR-Codes gelangt man direkt über das lokale WLAN zur Web-App. Die Onboarding-Screens ermöglichen beim ersten Öffnen der Web-App Einstellungen wie Sprache, Location und Accessibility-Optionen festzulegen. Über den WLAN-Spot wird direkt der passende Ausstellungsort vorgeschlagen. Und obwohl sich die Inhalte von Ausstellungsort zu Ausstellungsort unterscheiden, bleibt der Aufbau der Web-App der gleiche, um eine einheitliche Benutzererfahrung zu gewährleisten.

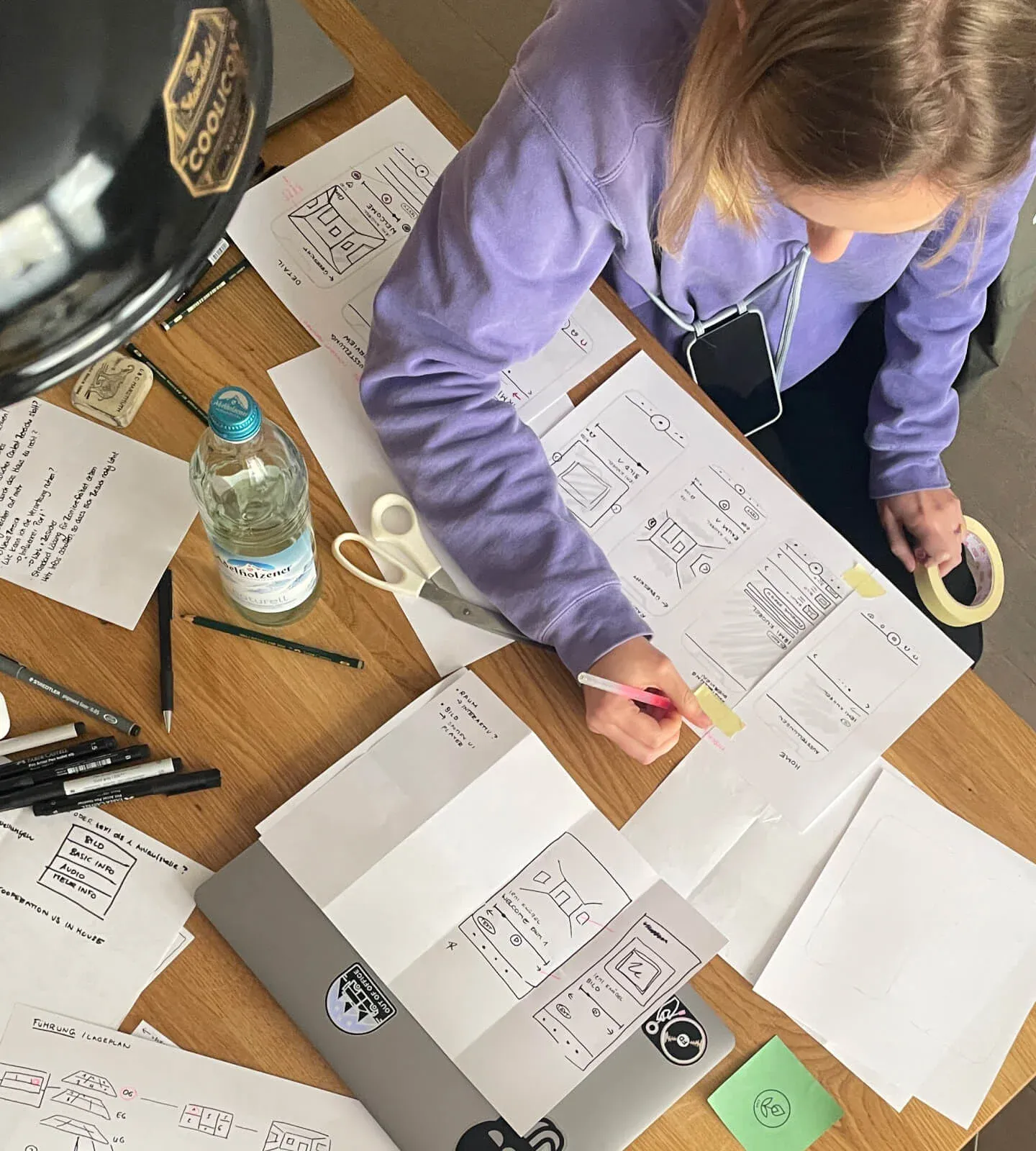
Analoger und interdisziplinärer Designprozess
Im interdisziplinären Team und gemeinsam mit den Ansprechpartnern der Sammlung Goetz entwickelten wir innerhalb von fünf Tagen einen ersten LoFi-Prototypen der Web-App und ein Moodboard zum User Interface. Dieser Designprozess wurde sogar in einem Interview für die PAGE (Ausgabe 05.23) vorgestellt und schaffte es damit in die Titelstory. Ende April 2023 wurde ein erstes MVP der Web-App für die Kooperationsausstellung „(K)ein Puppenheim“ im Münchner Stadtmuseum zur Eröffnung gelauncht.
In folgenden Ausbaustufen ist die 3D Darstellung einiger Räumlichkeiten geplant, um eine noch realistischere Navigation zu ermöglichen.


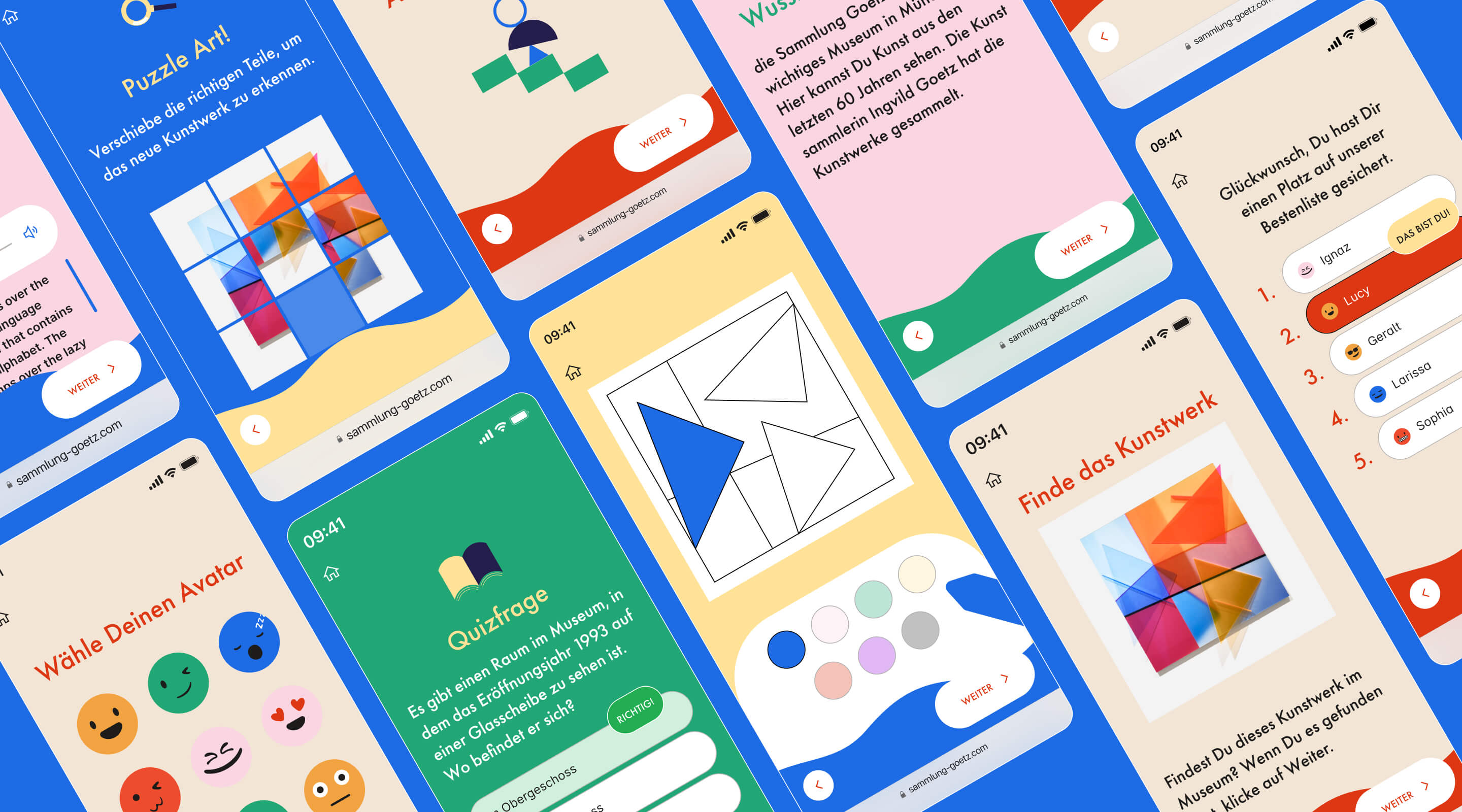
Spielerisch die Welt der Kunst entdecken
Ein speziell entwickelter Kids-Guide ermöglicht es Kindern, Schritt für Schritt durch die Ausstellung zu navigieren und dabei verschiedene spannende Aufgaben zu erfüllen – ähnlich wie bei einer aufregenden Schnitzeljagd. Von Rätseln über Malaktivitäten bis hin zu Hörerlebnissen und Puzzle-Herausforderungen gibt es für jeden etwas zu entdecken. Während sie diese Aufgaben lösen, sammeln die kleinen Entdecker Punkte und können sich so auf der Bestenliste nach oben arbeiten. Am Ende der Entdeckungsreise wartet die Belohnung: ein digitales Abzeichen, eine Platzierung auf der Bestenliste und natürlich jede Menge stolz präsentierter Kunstkenntnisse.

Technische Umsetzung
Die Web-App basiert auf dem CMS Neos und gewährleistet durch den Einsatz von Vue.js ein digitales Erlebnis wie in einer nativen App. Inhalte können von der Content Redaktion einfach und flexibel gepflegt werden. Da manche Werke nur digital vor Ort betrachtbar sein dürfen, muss das System erkennen, ob man sich als User vor Ort befindet. Die Verknüpfung zwischen den lokalen WLAN- bzw. IP-Informationen und den Content-Allowance-Einstellungen der Werk-Abbildungen ermöglicht dies. Ein wichtiger Projektbestandteil sind auch die SVG-Maps, die interaktiv zur Navigation genutzt werden und individuell pro Ausstellung angefertigt wurden. Schließlich wurde eine Schnittstelle zum TYPO3-System der aktuellen Website der Sammlung Goetz geschaffen, um aktuelle Events und Führungen auch in der Web-App ausspielen zu können.

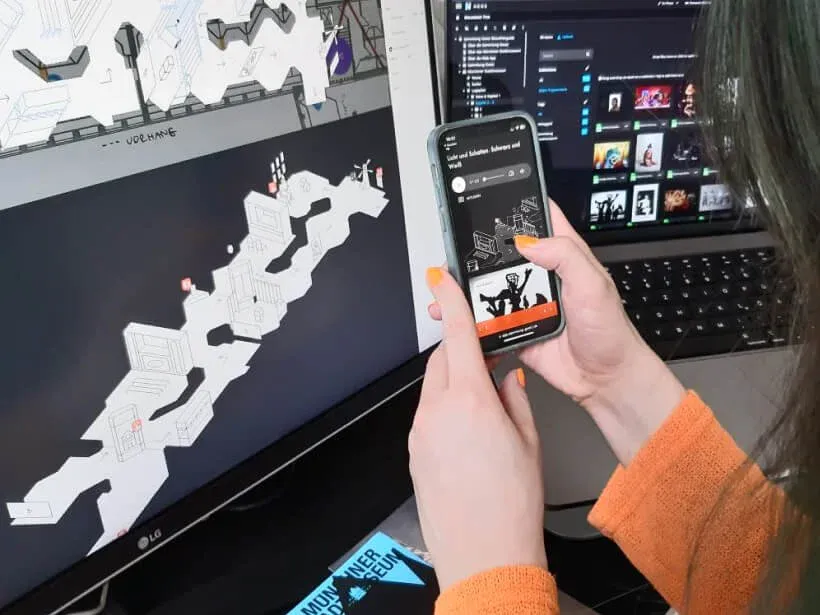
Cross-Browser Testing mit verschiedenen Devices

In der Sammlung Goetz vor Ort
Wir sprinten gemeinsam zum Ziel

Digital interaktive
Erlebnisse mit WAYS
Erwecke deine Produkte & Räume zum Leben!
Unsere Web-App WAYS verwandelt auch deine Ausstellungsräume und Showrooms in interaktive Erlebniswelten.
Maßgeschneidert für deinen Usecase - digital und multimedial.
Du hast schon Ideen im Kopf, die du mit WAYS umsetzen möchtest?