Plattform für beglaubigte Übersetzungen


Expertise
Tech Stack
Laufzeit
Challenge
Für offizielle Dokumente wie Führerscheine, Geburtsurkunden oder Arbeitsverträge werden bei Ein- oder Auswanderung, Reisen und vielen anderen Anlässen beglaubigte Übersetzungen benötigt. Für Menschen oft nur eine weitere Aufgabe im bürokratischem Prozess.
Solution
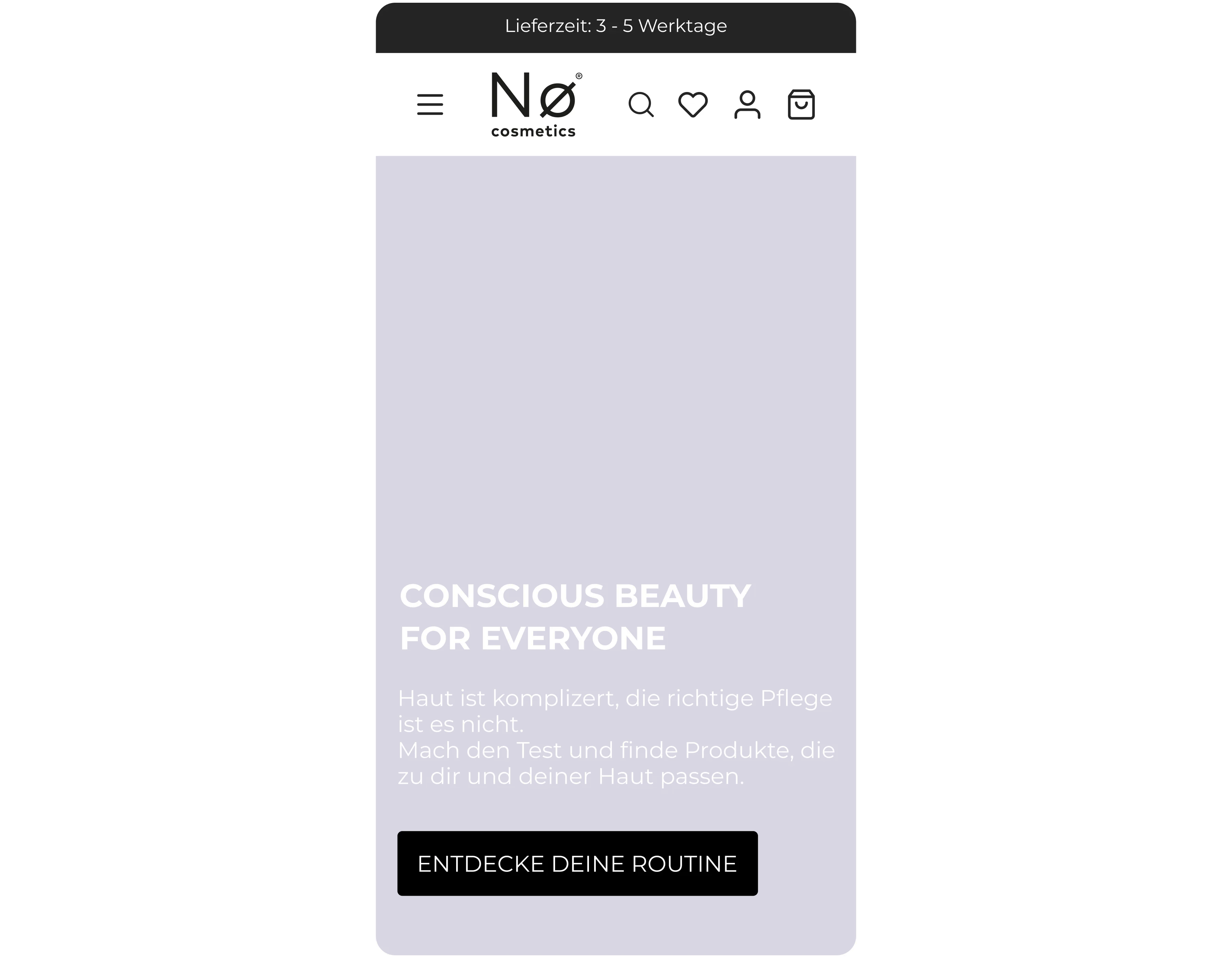
Übersetzungen zu bekommen ging noch nie so schnell und einfach! Auf der neuen lingoking Plattformen werden Menschen nicht nur über die richtigen Dokumente beraten, sondern können in nur wenigen Klicks gleich ihre hoch-indivdualisierten Übersetzungen bestellen.
Strategische Herangehensweise
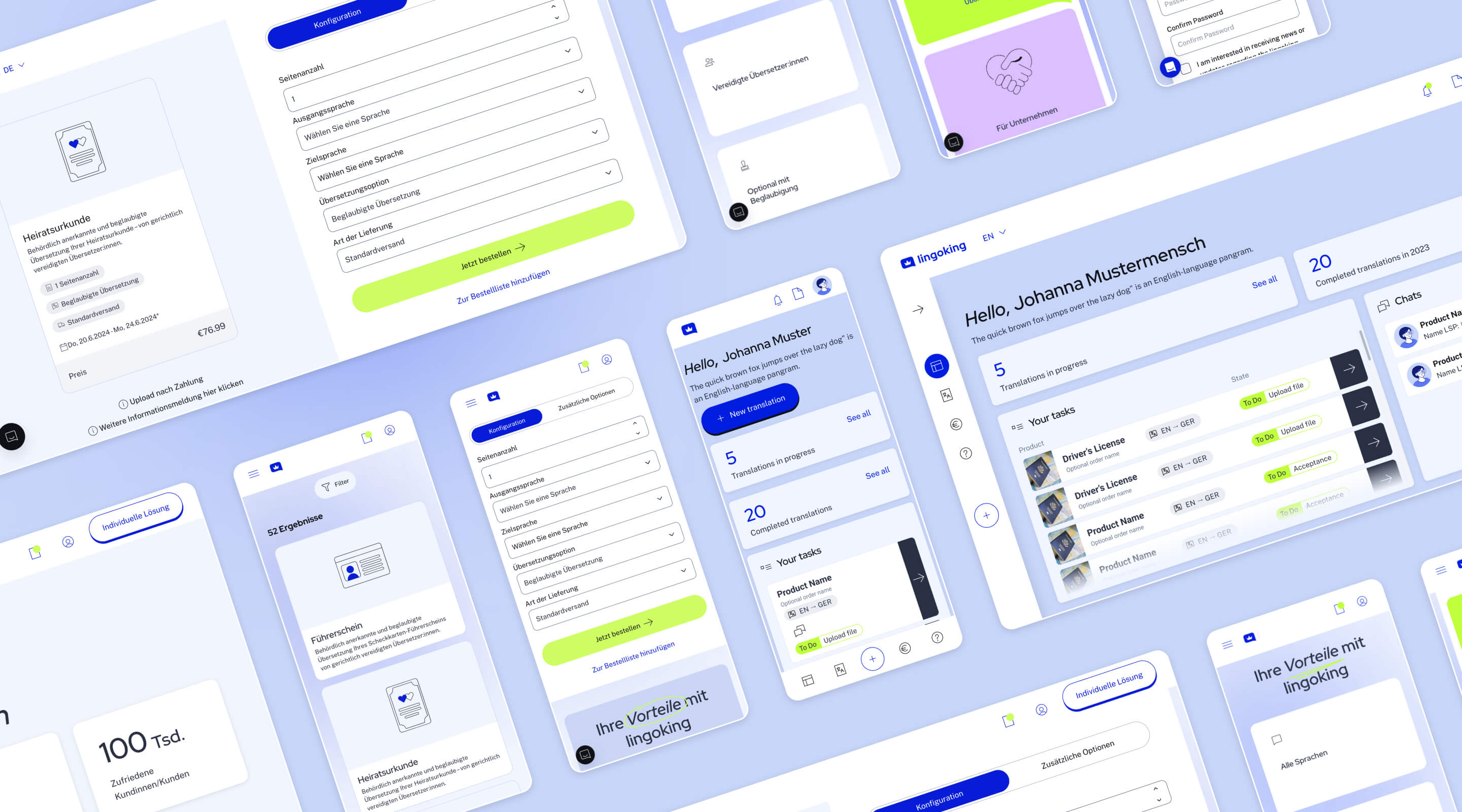
lingoking hat sich aus unternehmerischer Sicht dazu entschieden, den Fokus künftig auf beglaubigte Übersetzungen zu legen. Durch diese strategische Neuausrichtung änderten sich auch die Bedürfnisse der Zielgruppen auf der bestehenden Website von lingoking. Denn Personen, die beglaubigte Übersetzungen benötigen, haben meist eine Herausforderung: Sie wissen nicht, wo sie anfangen sollen. Was brauche ich, wenn ich in Deutschland Autofahren möchte? Müssen Abschlüsse und Zertifikate übersetzt und beglaubigt werden, wenn ich in Deutschland arbeiten möchte? Im Vordergrund der Konzeption der neuen Website stand also auf Basis der neuen Markenstrategie eine bedürfnis- und anlassorientierte Produktsuche. Diese gibt Nutzern und Nutzerinnen eine schnelle Übersicht über das Angebot von lingoking. Über einen Shop-ähnlichen Checkout-Prozess können die Übersetzungen dann individuell konfiguriert und bestellt werden.
Aber nicht nur im B2C-Bereich werden beglaubigte Übersetzungen benötigt, sondern auch in Unternehmen, Kanzleien, Agenturen, HR-Abteilungen, etc. Für diese sogenannten "Power User" schufen wir einen übersichtlichen Login-Bereich, in welchem mehrere Übersetzungen gleichzeitig verwaltet und bearbeitet werden können.

FigJam Board im Key Sprint

Paper Prototypes

UX Concept & Design
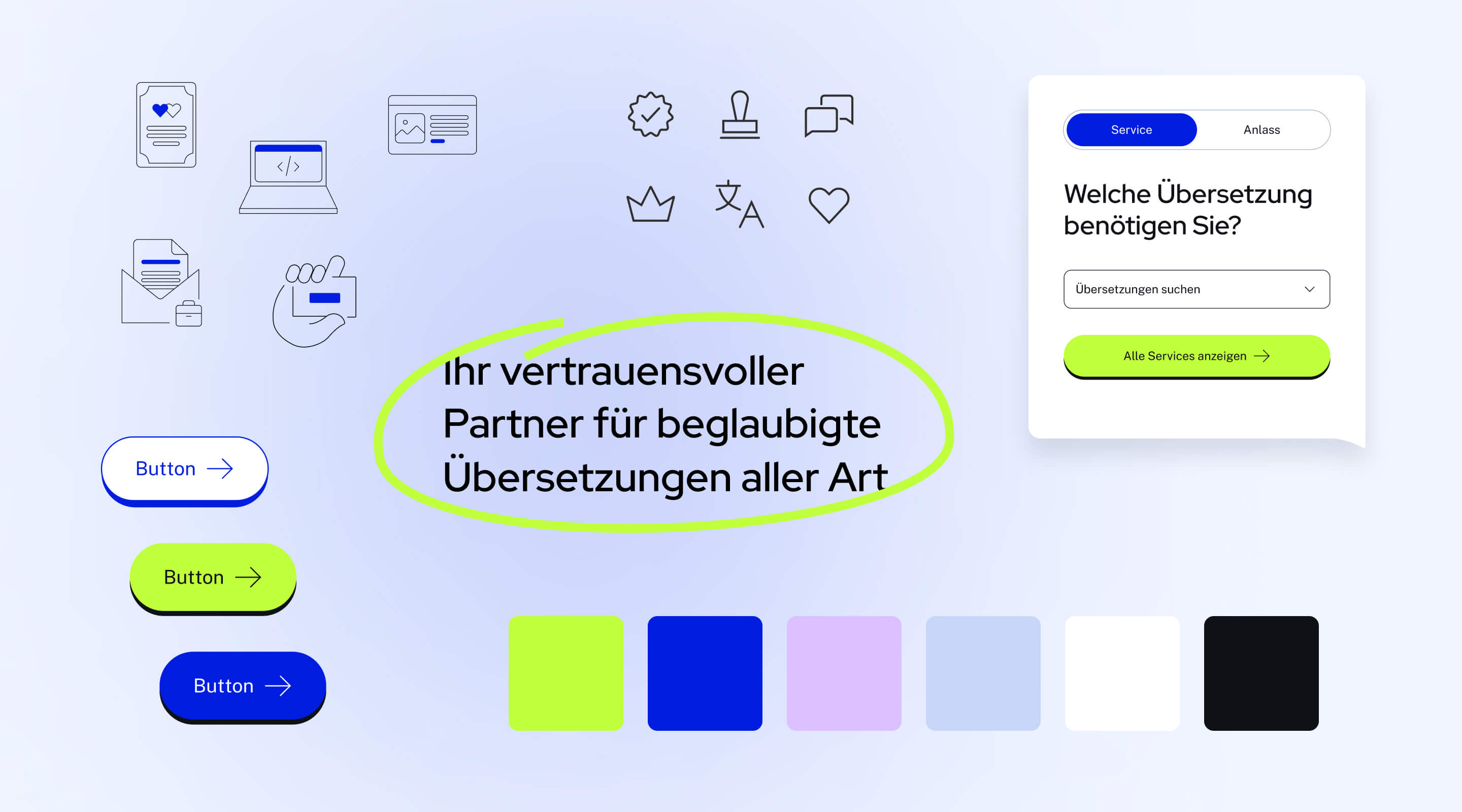
Als wir das Team von lingoking zum ersten Mal trafen, wurde uns sofort klar: Dieses Unternehmen besitzt einen einzigartigen Spirit und beeindruckenden Ehrgeiz. Ihre Werte – Nahbarkeit, Transparenz und Freude am Produkt – spiegeln sich in einem modernen, mutigen und frischen UI wider. Komplexe Übersetzungsservices wie Apostillen und Bankdokumente werden durch individuell gestaltete Icons spielerisch visualisiert und damit greifbarer gemacht.

lingoking Design System

Wireframes aus dem Keysprint

Figma Prototype
CSS-Animationen
Zur Abrundung des visuellen Erscheinungsbildes und zur Verbesserung der Benutzerinteraktion wurden kleine CSS-Animationen implementiert. Diese Animationen sorgen für eine ansprechende und dynamische Nutzererfahrung, ohne die Performance der Seite zu beeinträchtigen. Sie verleihen der Website eine moderne und professionelle Anmutung und tragen dazu bei, dass die Interaktion mit der Seite intuitiver und angenehmer wird.
Gemeinsam mit dem Kunden ein Team
Da auch lingoking ein eigenes Inhouse-Entwicklerteam hat, entschieden wir uns, die Produktentwicklung als gemeinsames Projekt anzugehen. Schnell formierten wir zusammen mit dem Kunden ein agiles Projekt-Setup und arbeiteten im Sprint-Verfahren Hand in Hand. Dabei teilten wir unser gebündeltes Know-how. Während das lingoking-Team sich auf die technische Umsetzung des internen Bereichs konzentrierte, übernahm Format D die Konzeption des UX- und UI-Designs. Zudem entwickelten wir den öffentlichen Bereich mit NEOS und integrierten die dazugehörigen Komponenten. Des Weiteren unterstützten wir lingoking bei der Strukturierung des Contents auf der Website, sowie bei der Pflege in NEOS.

Reibungslose Technologie
Durch die Kombination dieser Technologien konnte eine leistungsstarke, flexible und visuell ansprechende Website realisiert werden, die sowohl den Anforderungen des Kunden als auch den Erwartungen der Nutzer gerecht wird.
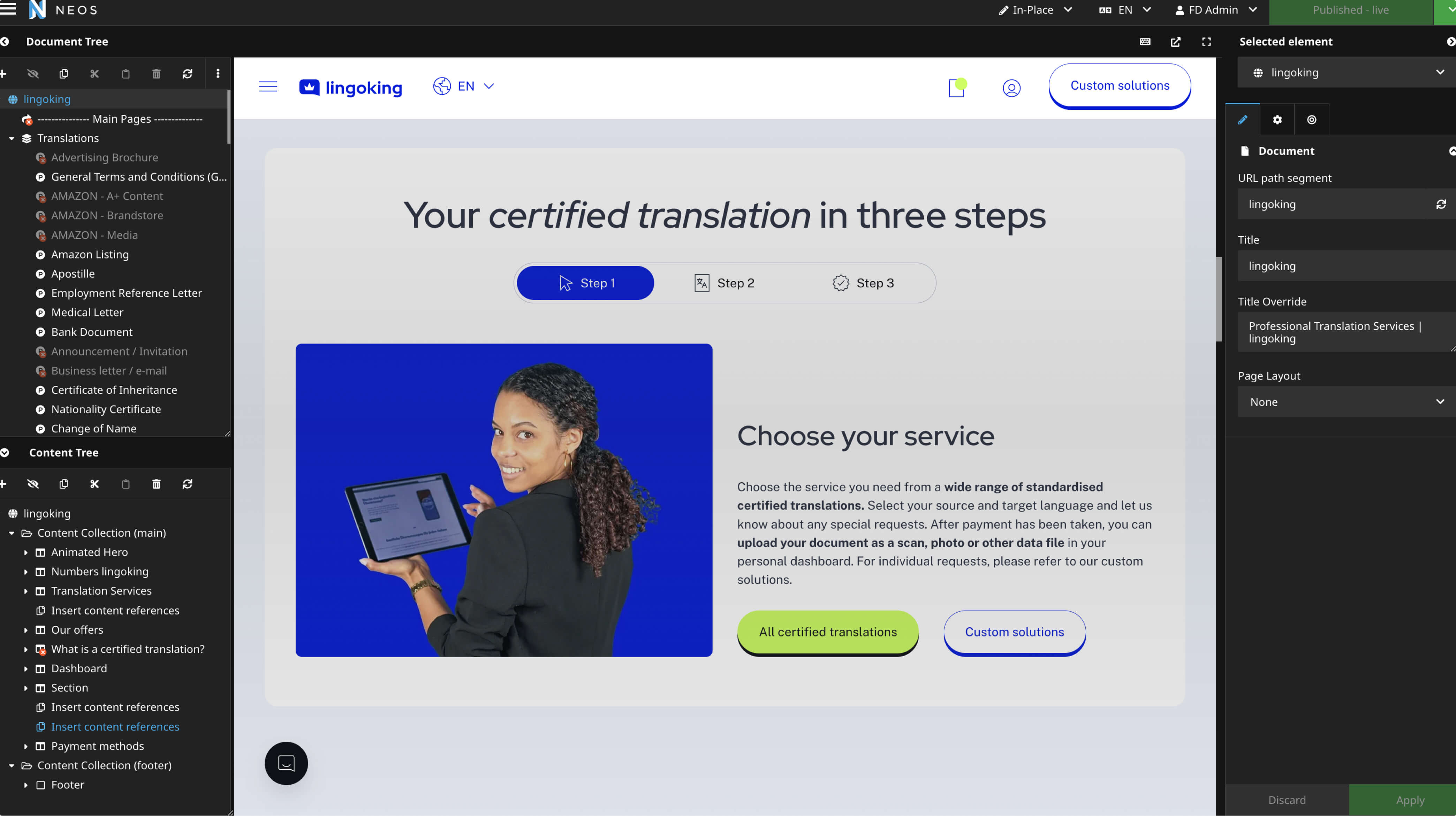
NEOS mit eigenem CI angepasstem Design-System
Für die Gestaltung und Verwaltung der Inhalte wurde NEOS als Content-Management-System (CMS) verwendet. NEOS bietet eine flexible Plattform zur Erstellung und Pflege von Inhalten, die sich optimal an individuelle Anforderungen anpassen lässt. Um die Corporate Identity (CI) des Projekts zu wahren, wurde ein eigenes Design-System entwickelt. Dieses ist vollständig in NEOS integriert und ermöglicht eine konsistente Darstellung aller Inhalte im Einklang mit den CI-Richtlinien. Durch die flexible Gestaltung können Inhalte effizient erstellt und angepasst werden, was sowohl die Benutzerfreundlichkeit als auch die Wartbarkeit der Website erheblich verbessert.
Integration von PrimeVue und Tailwind CSS
Für die Entwicklung der Vue.js Plugins wurde zusätzlich PrimeVue, eine UI Component Library für Vue.js, integriert. PrimeVue bietet eine Vielzahl vorgefertigter, hochfunktionaler UI-Komponenten, die eine schnelle und effiziente Entwicklung ermöglichen. Diese Komponenten wurden bereits im Login-Bereich von lingoking erfolgreich eingesetzt und haben sich dort bewährt. Durch die Kombination von PrimeVue mit Tailwind CSS, einem leistungsstarken CSS-Framework, konnten die Komponenten stilistisch an das bestehende Design-System angepasst und erweitert werden. Tailwind CSS ermöglicht eine einfache und konsistente Gestaltung, wodurch die visuelle Kohärenz der Website weiter gestärkt wird.
Vue.js Plugins für performante Filterungen
Zur Verbesserung der Benutzererfahrung bei der Produkt-Suche auf der Startseite, der Produkt-Übersicht und der Blog-Seite wurden spezialisierte Vue.js Plugins entwickelt. Diese Plugins ermöglichen eine performante Filterung der angezeigten Produkte und Blogeinträge, wodurch die Ladezeiten minimiert und die Interaktivität der Seite maximiert werden. Die Nutzer können somit schnell und effizient die gewünschten Informationen finden. Das erhöht die Zufriedenheit und Verweildauer auf der Website.
Wir sprinten gemeinsam zum Ziel
Ein Blick hinter die Kulissen

Der Paper Prototype kommt erstaunlich nah an das Endergebnis ran

User Testing des Wireframes