Die Prüfungsanwendung des GVB


Expertise
Tech Stack
Laufzeit
Challenge
Die gesetzliche Prüfung der Kleingenossenschaften findet mindestens in jedem zweiten Geschäftsjahr statt. Diese wird meist in Person vor Ort durchgeführt. Die Digitalisierung des sowohl inhaltlich als auch technisch komplexen Prüfungsprozesses, soll bei diversen Nutzergruppen Zeit und Kosten sparen und den digitalen Wandel positiv erlebbar machen.
Solution
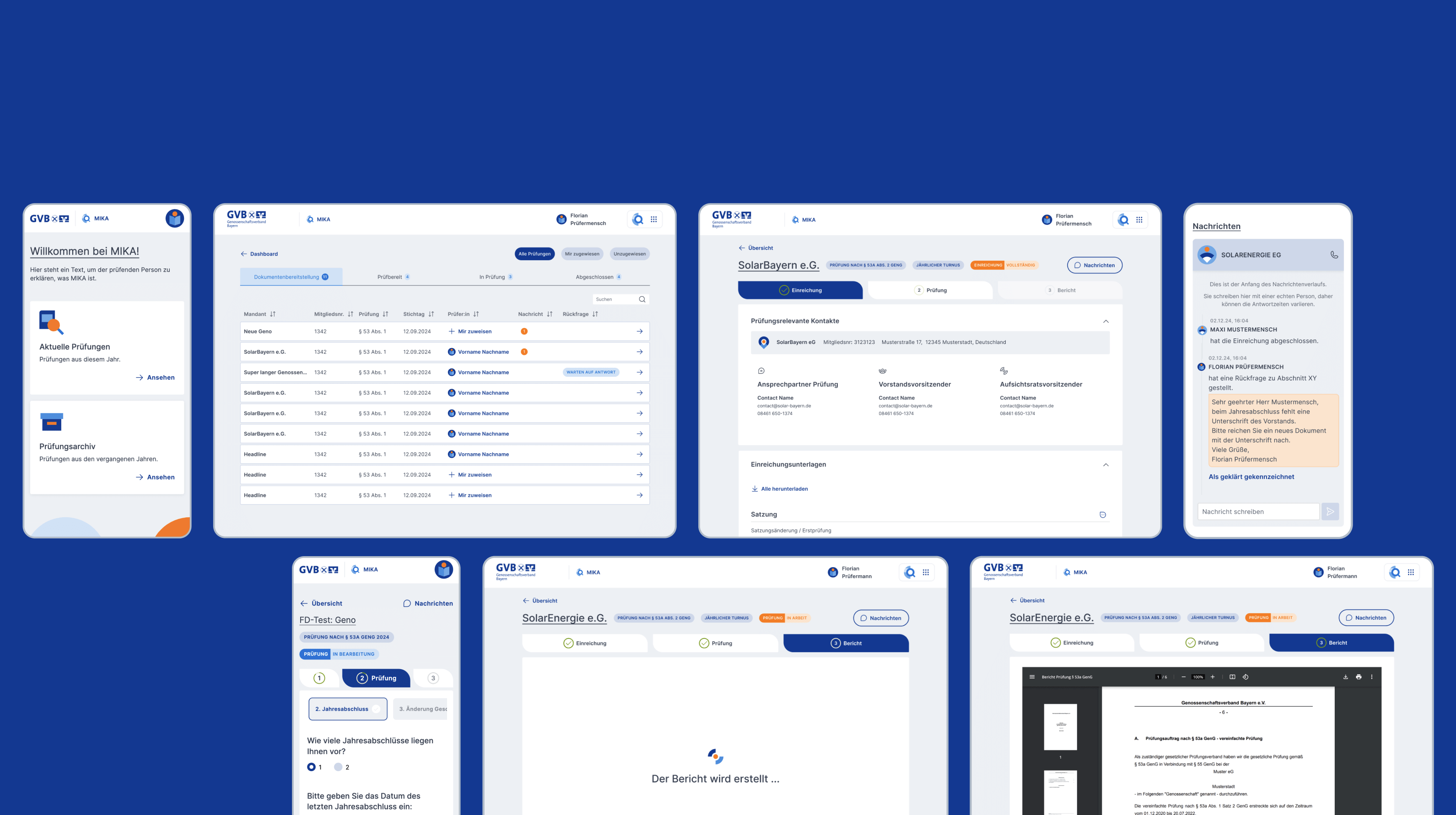
Die Prüfungsanwendung ermöglicht eine reibungslose Schritt-für-Schritt-Durchführung der Prüfung von Kleingenossenschaften. Sie gewährleistet einen sicheren Datenaustausch und steigert die Effizienz in der Prüfungsplanung, der Dokumenteneinreichung und der Prüfungsdurchführung. Durch Kontaktmöglichkeiten via Kommentar- und Nachrichtenfunktionen bleibt die Prüfung für Genossenschaften nahbar und zugänglich.
Strategische Herangehensweise
Wie kann eine Anwendung den Prüfungsprozess erleichtern, die Prüfer:innen des GVB bei ihrer täglichen Arbeit unterstützen und die Prüfung zeit- und kostengünstiger für ihre Mitglieder machen?
Die Herausforderung bestand im Wesentlichen darin, den Prüfungsprozess weitmöglichst zu standardisieren und zeitgleich eine gute Betreuung der Mitglieder zu gewährleisten. In gemeinsamen Workshops mit unserem Kunden unterteilten wir den Prozess in drei Phasen und analysierten die Anforderungen der Nutzer:innen in den jeweiligen Prozessschritten: Einreichung der zu prüfenden Dokumente, Prüfung und Erstellung des Prüfungsberichts. Die Unterteilung hilft uns dabei, die Nutzer:innen der Prüfungsanwendung so durch den Prozess zu leiten, dass zu jeder Zeit klar ist, welche Aktion gefordert, welcher Input benötigt und wie der aktuelle Stand der Prüfung ist. Eine Schritt-für-Schritt Anleitung sowie die Möglichkeit zur Kontaktaufnahme mit der Prüfer:in machen die neue Prüfungsanwendung zum digitalen Gesicht des GVB – modern und nahbar.

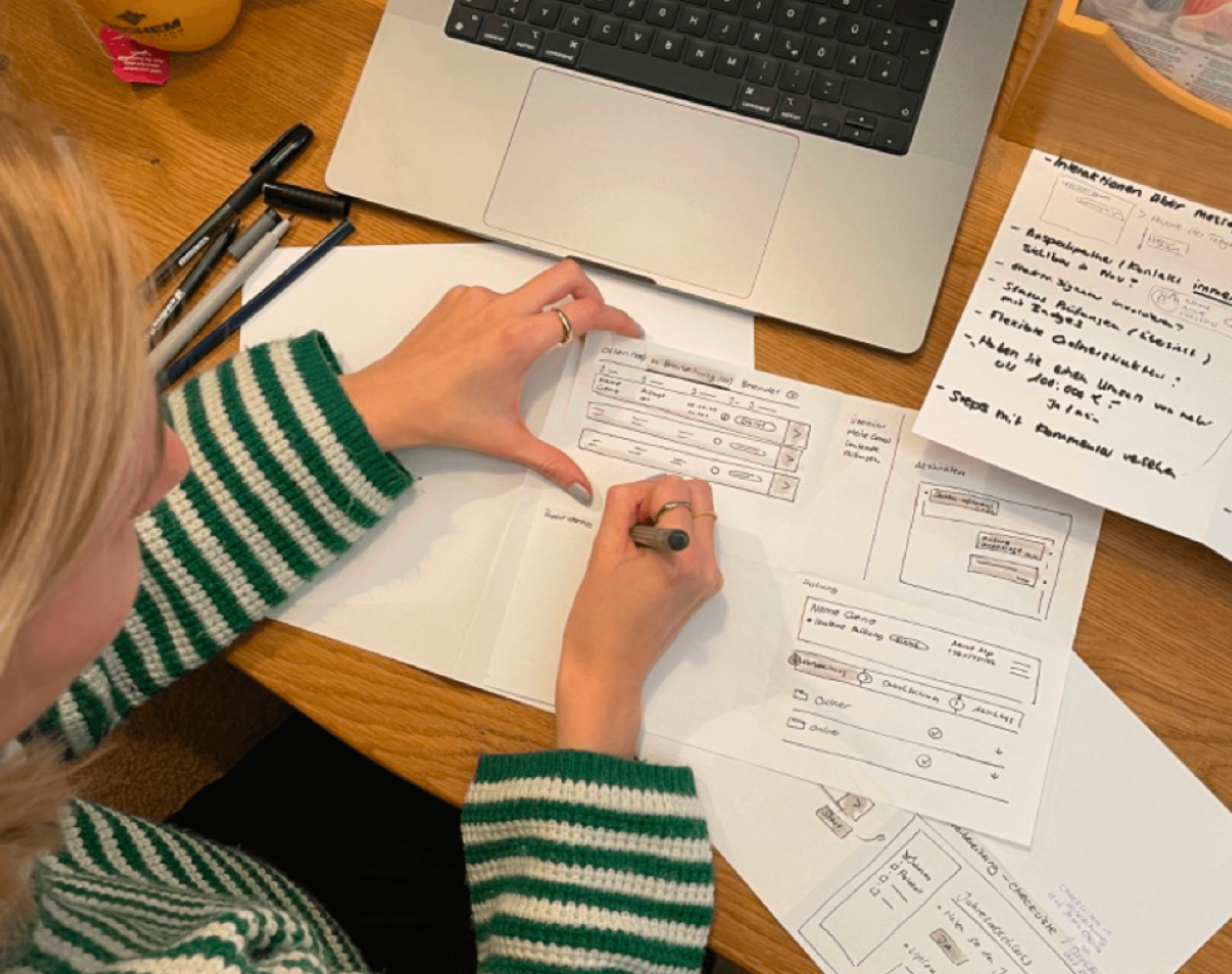
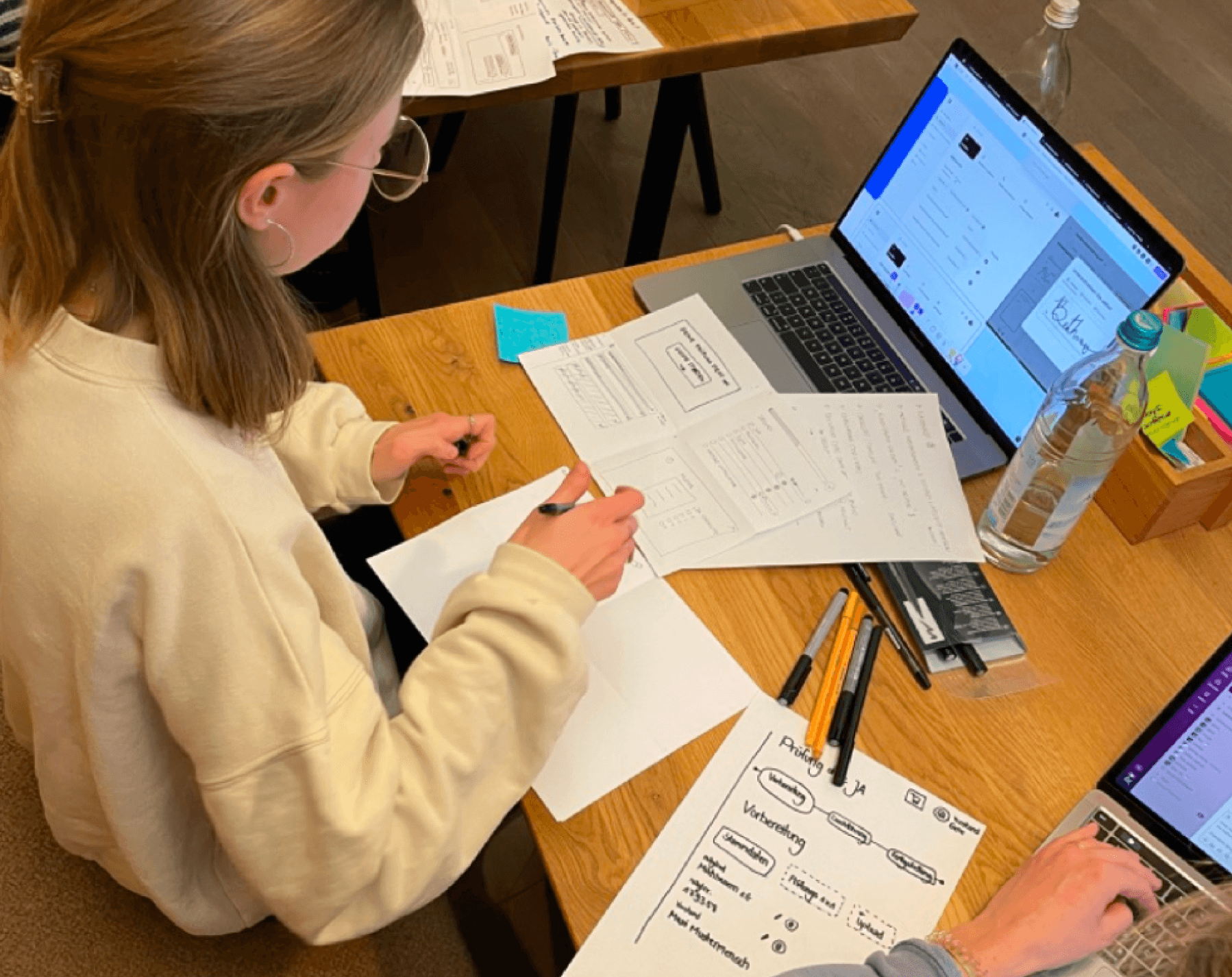
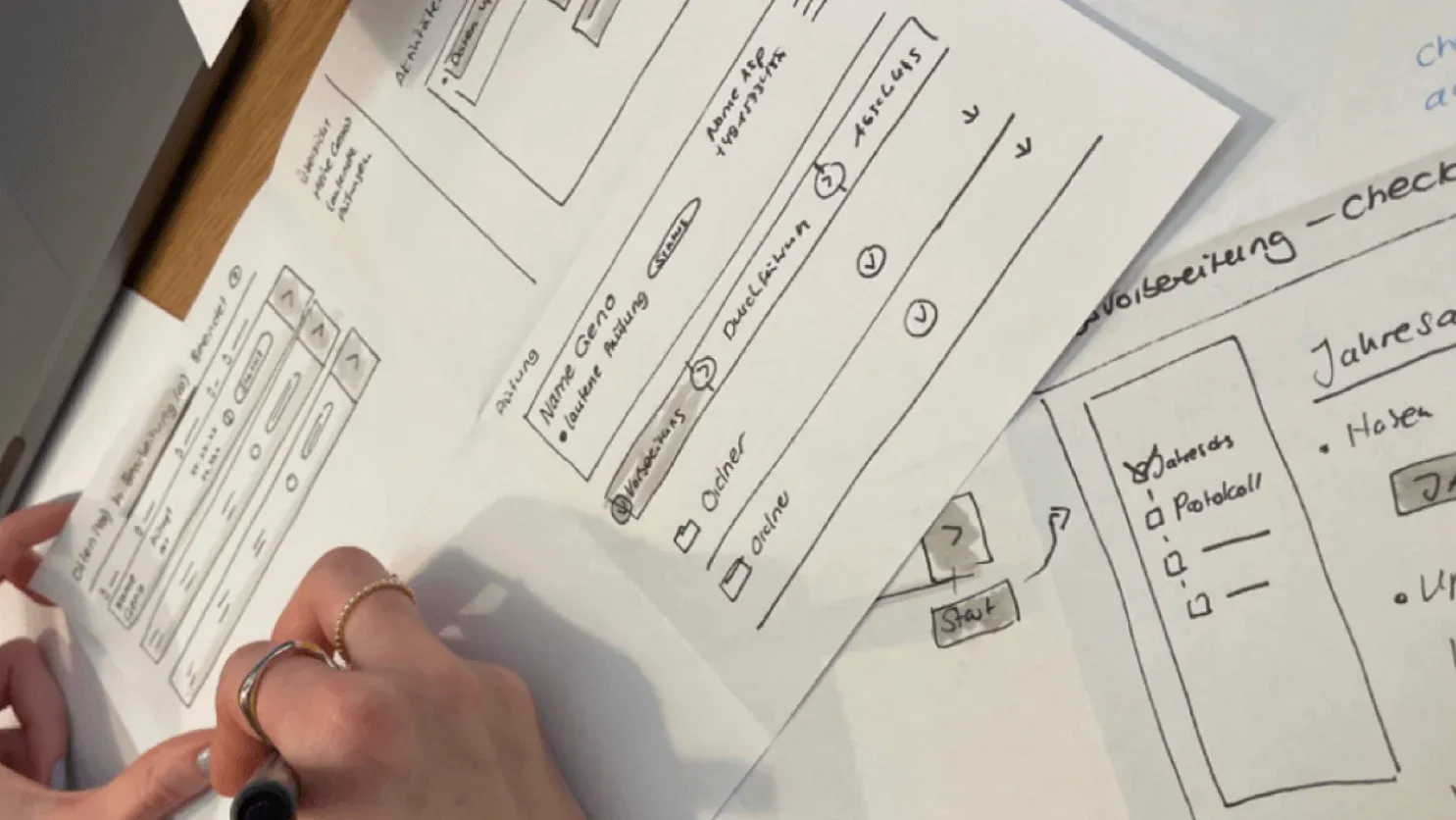
Erste Entwürfe aus dem Key Sprint

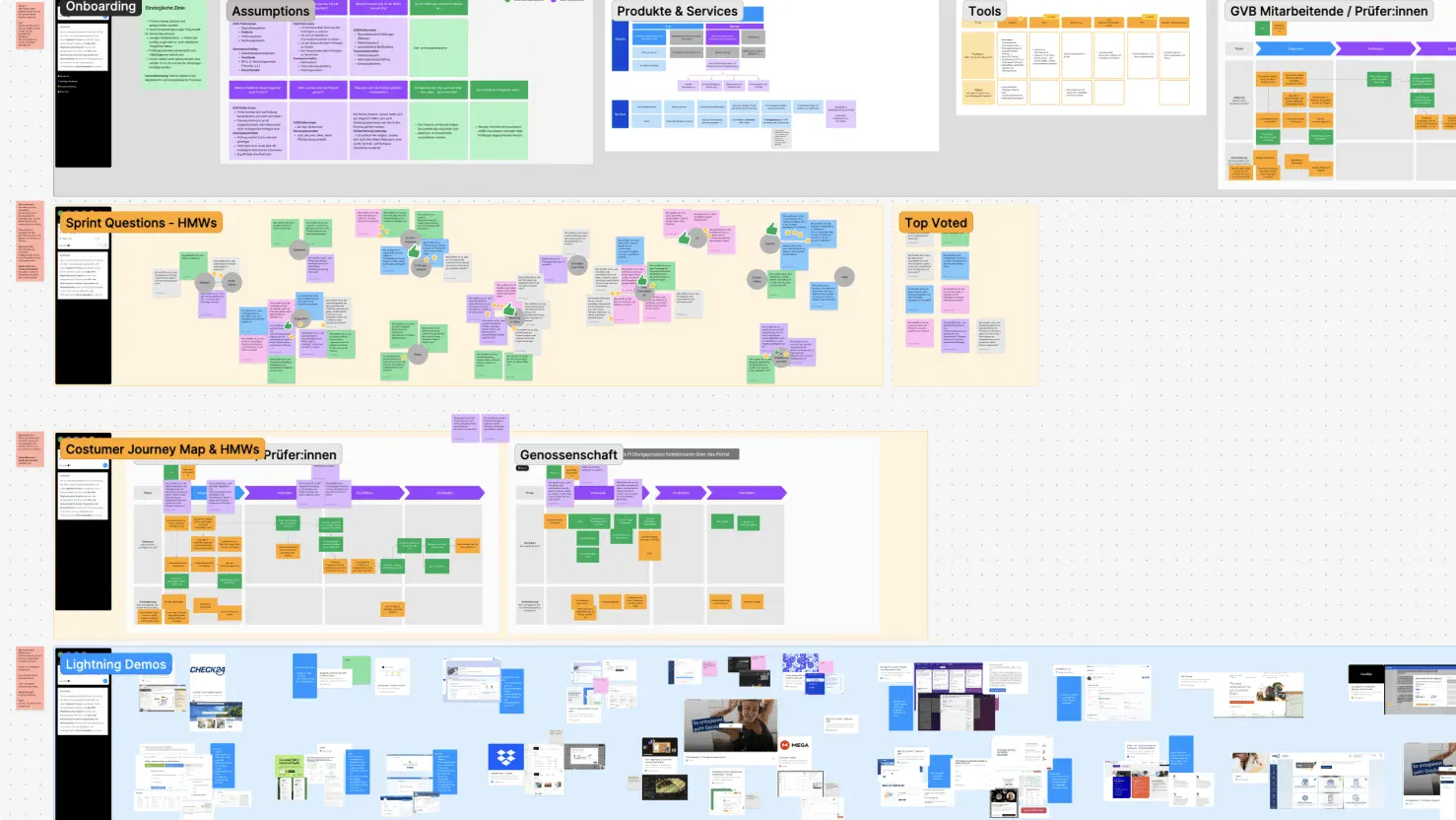
FigJam als Tool der Wahl für unsere Workshops & Key Sprint
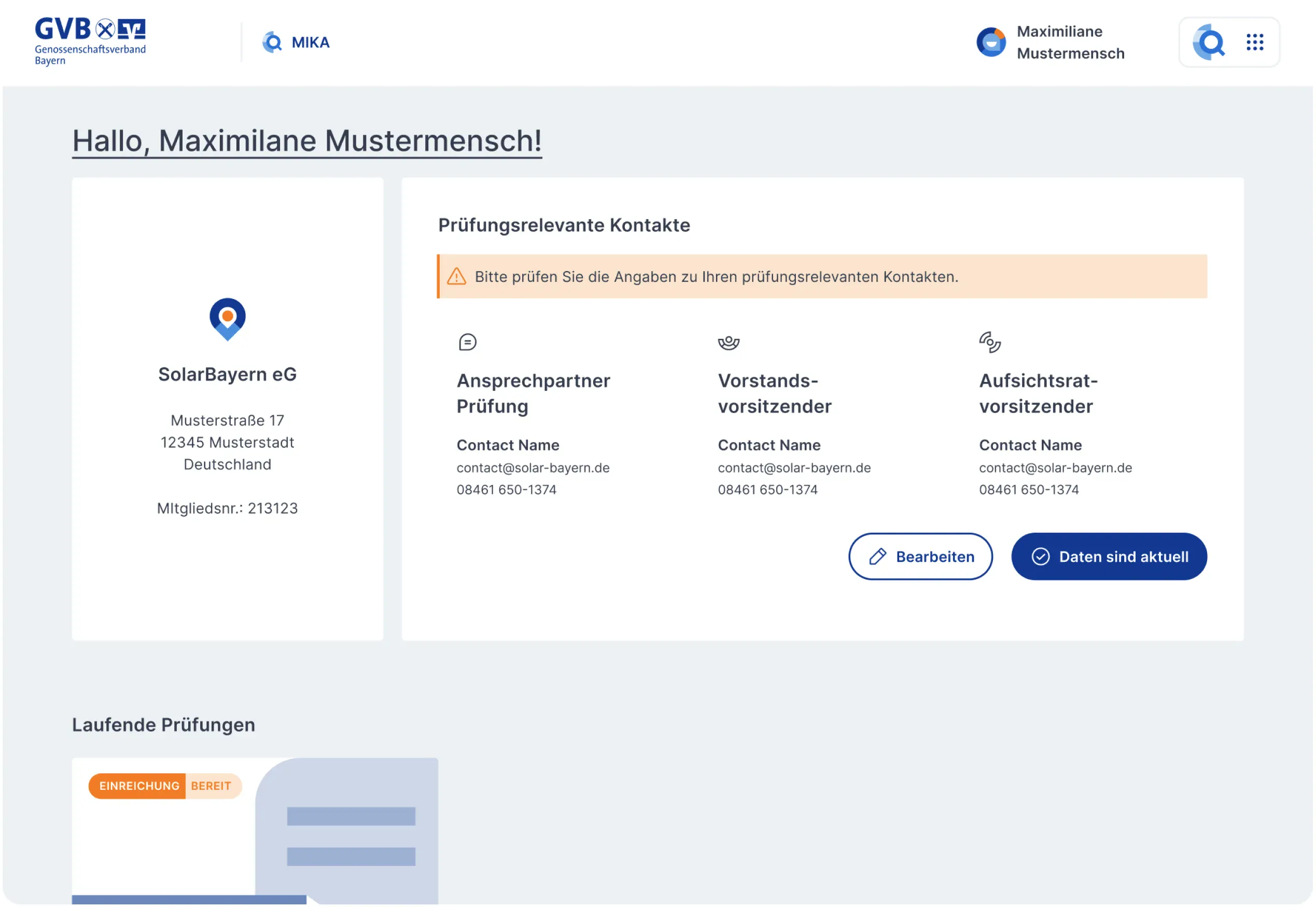
UX Konzept & Design
Das Design der Anwendung berücksichtigt die Anforderungen der beiden Hauptnutzergruppen: Genossenschaften und Prüfer:innen.
Die Genossenschaften werden mit einer geführten Abfrage Schritt für Schritt durch den Prozess der Dokumenteneinreichung geleitet. Informations-, Kommentar- und Nachrichtenfunktion helfen bei der Orientierung und erleichtern die Kommunikation mit dem oder der jeweiligen Prüfer:in.
Die Prüfer:innen können ihre Prüfungen planen, was ihre Arbeitsprozesse nachhaltig optimiert und Transparenz schafft. Die eingereichten Dokumente werden anhand eines Fragenkatalogs strukturiert geprüft. Abschließend wird der Prüfungsbericht mithilfe standardisierter Bausteine aus dem Fragenkatalog erstellt.
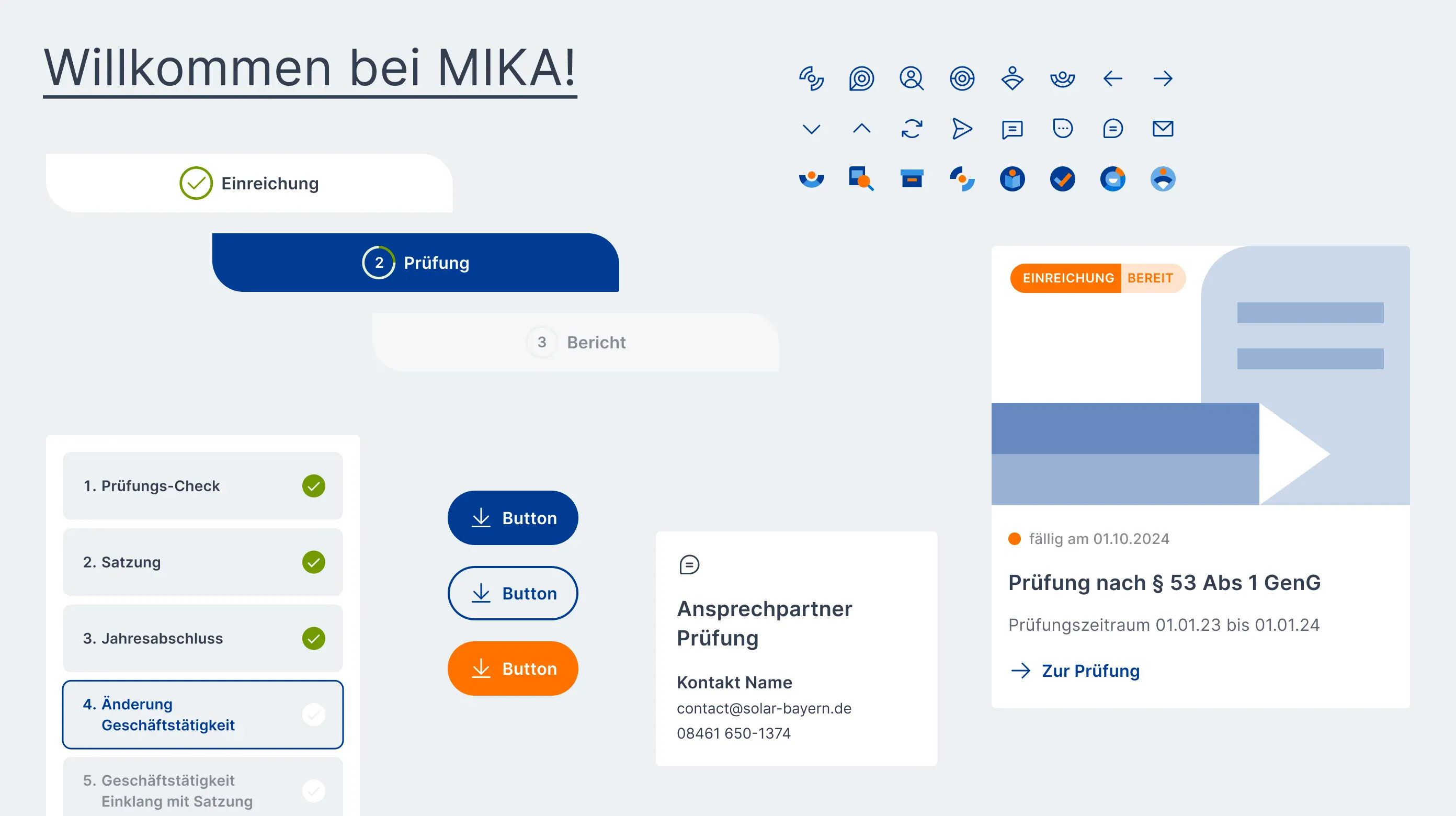
Das User Interface orientiert sich konsequent am Designsystem des GVB, wodurch ein einheitliches Erscheinungsbild gewährleistet wird.

UI Elemente aus dem Design System

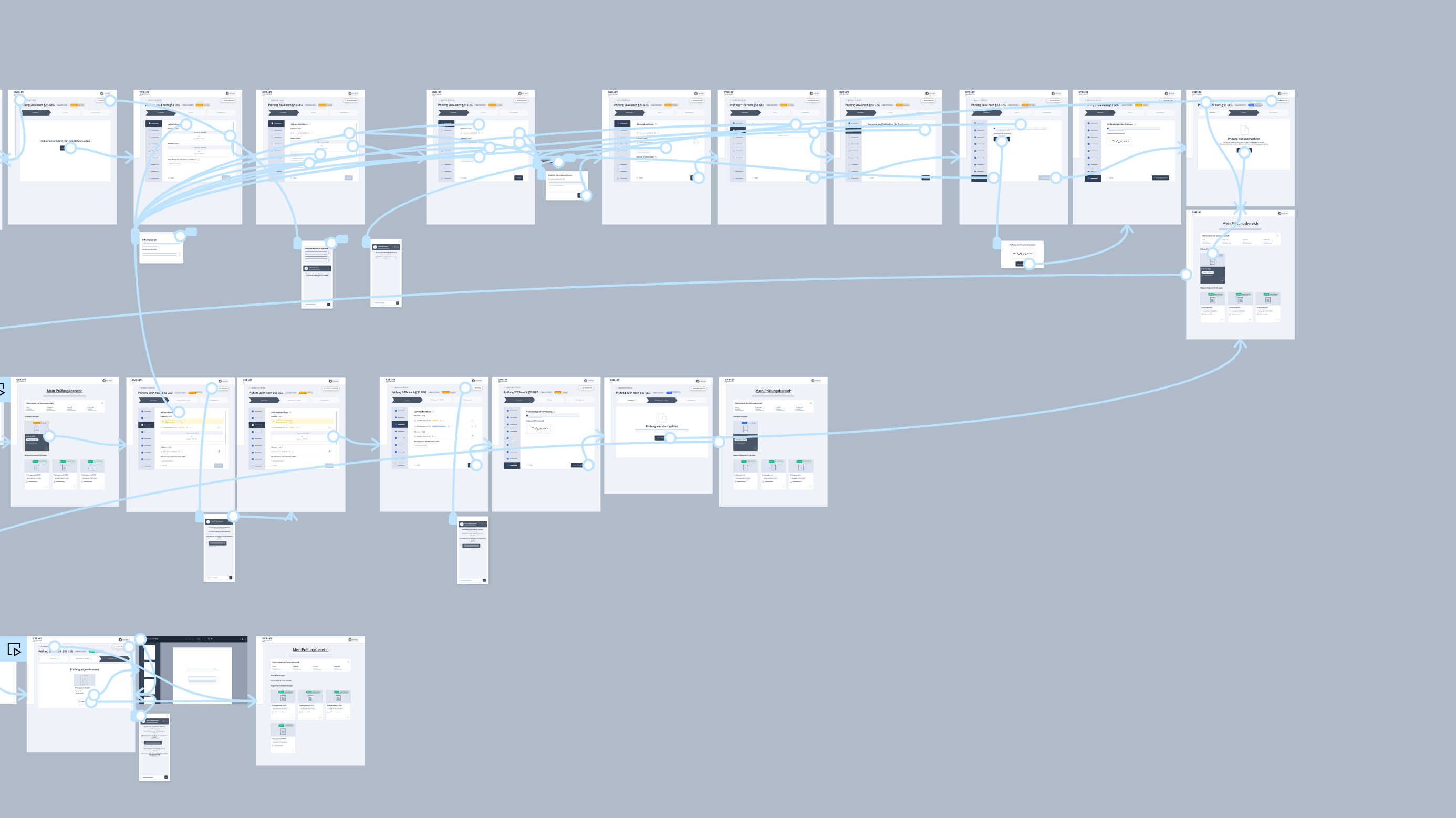
Wireframes für erstes Usertesting

Inhaltliche Analyse des Prüfungsberichts
Hohe Leistung, Skalierbarkeit und Benutzerfreundlichkeit durch GraphQL und Nuxt.js (Vue.js)
Die Entwicklung moderner Webanwendungen erfordert flexible, performante und wartbare Technologien, die die Anforderungen an Benutzerfreundlichkeit und Geschwindigkeit erfüllen. Die Kombination von GraphQL und Nuxt (Vue) hat sich als leistungsstarke Lösung erwiesen, um komplexe Anwendungen effizient zu entwickeln. Die Kombination von GraphQL, Nuxt und Vue bietet Entwickler:innen eine äußerst flexible und leistungsstarke Umgebung zur Erstellung moderner Webanwendungen. Vue liefert die Grundlage für eine modulare und reaktive Benutzeroberfläche, Nuxt optimiert die Anwendungsstruktur und das Routing und GraphQL sorgt für effiziente und flexible Datenabfragen. Gemeinsam bilden sie eine Symbiose, die eine hohe Leistung, Skalierbarkeit und Benutzerfreundlichkeit garantiert, während sie die Entwicklung vereinfacht und die Wartung erleichtert.
Vue ist ein progressives JavaScript-Framework, das sich ideal für die Entwicklung von Benutzeroberflächen eignet. Es bietet eine einfache, aber dennoch leistungsstarke Struktur, die sowohl für kleine Projekte als auch für komplexe, skalierbare Anwendungen geeignet ist.
Nuxt basiert auf Vue und erweitert es zu einem leistungsfähigen Full-Stack-Framework.
Es bringt von Haus aus wichtige Features mit, die eine schnelle Entwicklung von serverseitig gerenderten oder statischen Anwendungen ermöglichen.
GraphQL ist eine API-Abfragesprache, die einen flexibleren und effizienteren Weg bietet, um Daten zwischen Client und Server auszutauschen. Im Gegensatz zu REST, wo der Client festgelegte Endpunkte mit festen Strukturen anfragt, erlaubt GraphQL es dem Client, genau die Daten anzufordern, die benötigt werden.
Schutz und Sicherheit aller sensiblen Daten
In der Prüfungsanwendung werden alle Dateien vor dem Hochladen einer Sicherheitsprüfung unterzogen. Anschließend werden sie sicher in einem externen Speicher abgelegt, wo sie verschlüsselt und durch rollenbasierte Zugriffsberechtigungen geschützt sind.

Anreichern der internen GVB Schnittstelle mit Daten aus der Prüfungsanwendung
Um die prüfungsrelevanten Daten in der Prüfungsanwendung zu erfassen, wurde die bestehende interne Schnittstelle des GVB genutzt und in das System integriert. Zur Optimierung der Prüfungsplanung des GVB wird diese Schnittstelle durch zusätzliche Daten erweitert und von der Anwendung angereichert. Diese neuen Daten dienen der internen Weiterverarbeitung und unterstützen eine effizientere Planungs- und Durchführungsmöglichkeit der Prüfungen.

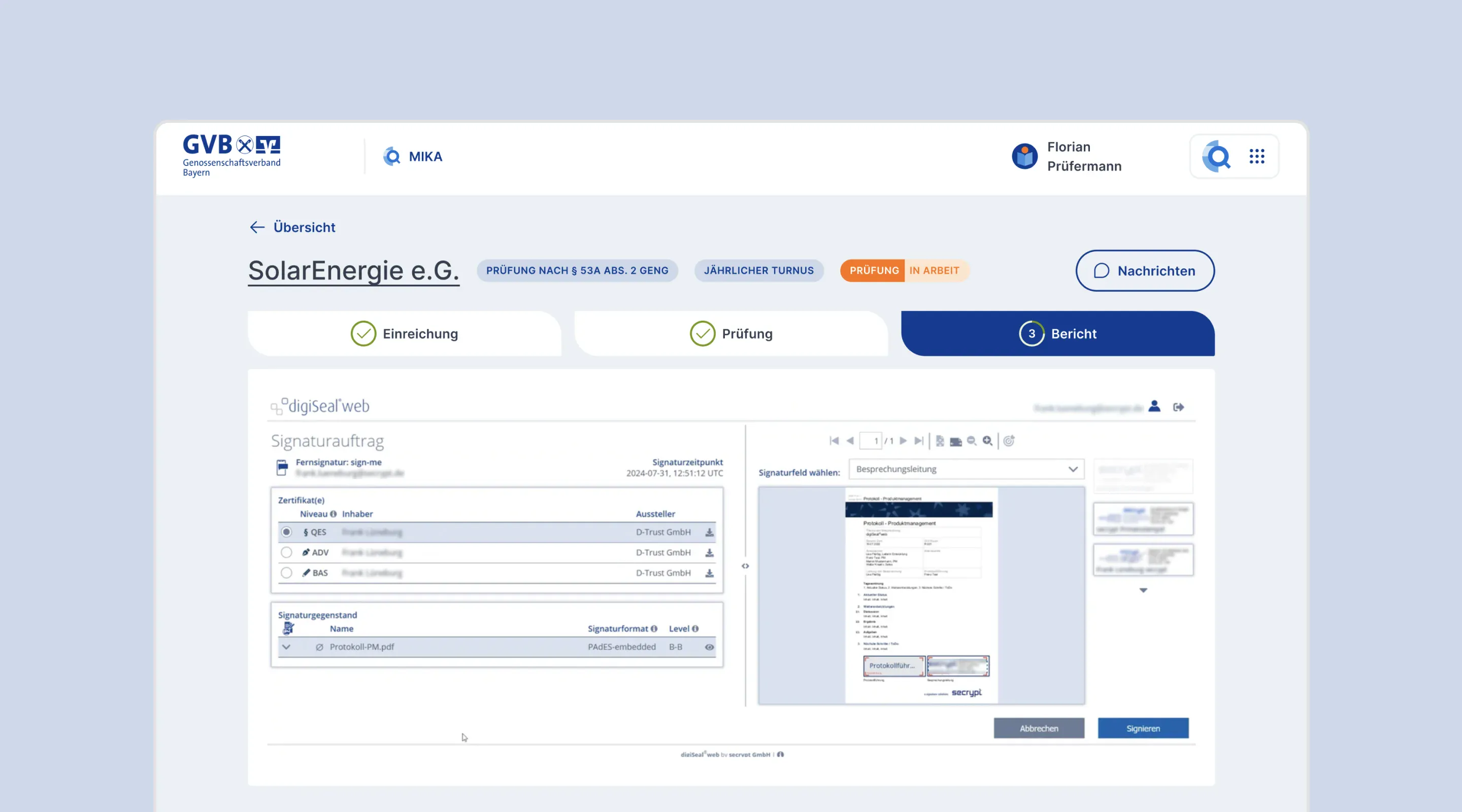
Rechtskonforme digitale Signatur
Zur Implementierung digitaler Signaturen in der Prüfungsanwendung wurde ein externer Dienst in das System integriert. Diese Integration ermöglicht es den Prüfer:innen, Berichte direkt innerhalb der Prüfungsanwendung rechtsgültig und revisionssicher elektronisch zu signieren, ohne die Anwendung verlassen oder Dokumente in Papierform drucken zu müssen. Durch die nahtlose Einbettung wird der Signaturprozess effizient und benutzerfreundlich gestaltet.