Digital Styleguide für Outdoor-Marke


Expertise
Laufzeit
Challenge
Deuter, ein langjähriger Begleiter im Berg- und Outdoorsport, brauchte eine Website, die das neue Corporate Design widerspiegelt und die Markenwerte wie Abenteuerlust, Zuverlässigkeit und Naturverbundenheit klar kommuniziert.
Dabei musste die Website nicht nur optisch überzeugen, sondern auch die Marke digital neu definieren und gleichzeitig im bestehenden technischen System integrierbar sein.
Solution
Wir entwickelten ein nutzerfreundliches UX/UI-Design basierend auf dem neuen Corporate Design und schufen einen digitalen Styleguide nach dem Atomic-Design-Prinzip. Mit einem emotionalen Video-Einstieg und einem minimalistischen, aber wirkungsvollen Produktdesign, das den Fokus auf die Marke legt, bringt die neue Website die Deuter-Werte direkt zu den Usern.
Das Resultat ist eine Website, die emotional anspricht und gleichzeitig nahtlos in die bestehende technische Infrastruktur integriert werden kann.
Das “Why” nach außen transportieren
Eine neue Website bedeutet für uns mehr als das bloße Übertragen des vorhandenen Styleguides in digitale Komponenten. Uns war es wichtig, die Marke von Grund auf zu verstehen – auch in Bezug auf den digitalen Auftritt. Mit Hilfe von Branding-Techniken wie bspw. Simon Sineks „Golden Circle“ folgten wir dem Kern von Deuter und verwendeten die „Insights“ als Zentrum für die Konzeption der digitalen Plattform.

Hochgefühle und Outdoor-Enthusiasmus durch immersives Nutzererlebnis
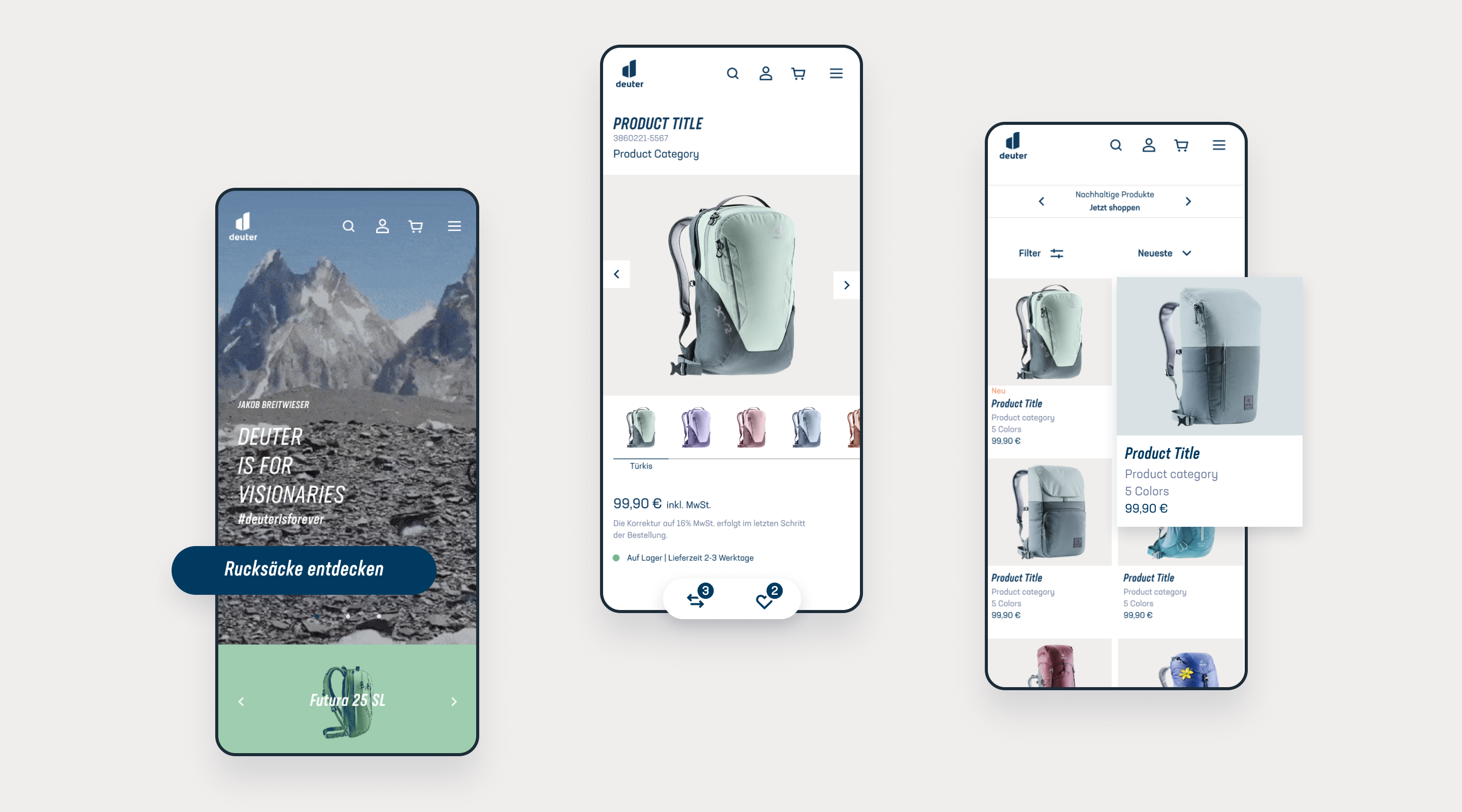
„Deuter gibt dir die Freiheit, das zu tun, was du liebst“ – die Vision des Unternehmens sollte gleich zu Beginn durch einen emotionalen Einstieg in die Website übermittelt werden. Ein authentisches Video, das Athlet:innen mit Deuter-Produkten im Einsatz zeigt, weckt die Abenteuerlust. Hier identifizieren sich Nutzer mit den echten Aufnahmen der Outdoor-Erlebnisse. Daneben weist ein vertikaler Produkt-Banner auf im Video vorkommende Deuter-Produkte hin und verkürzt so den User Flow mit einem direktem Weg zur Conversion.
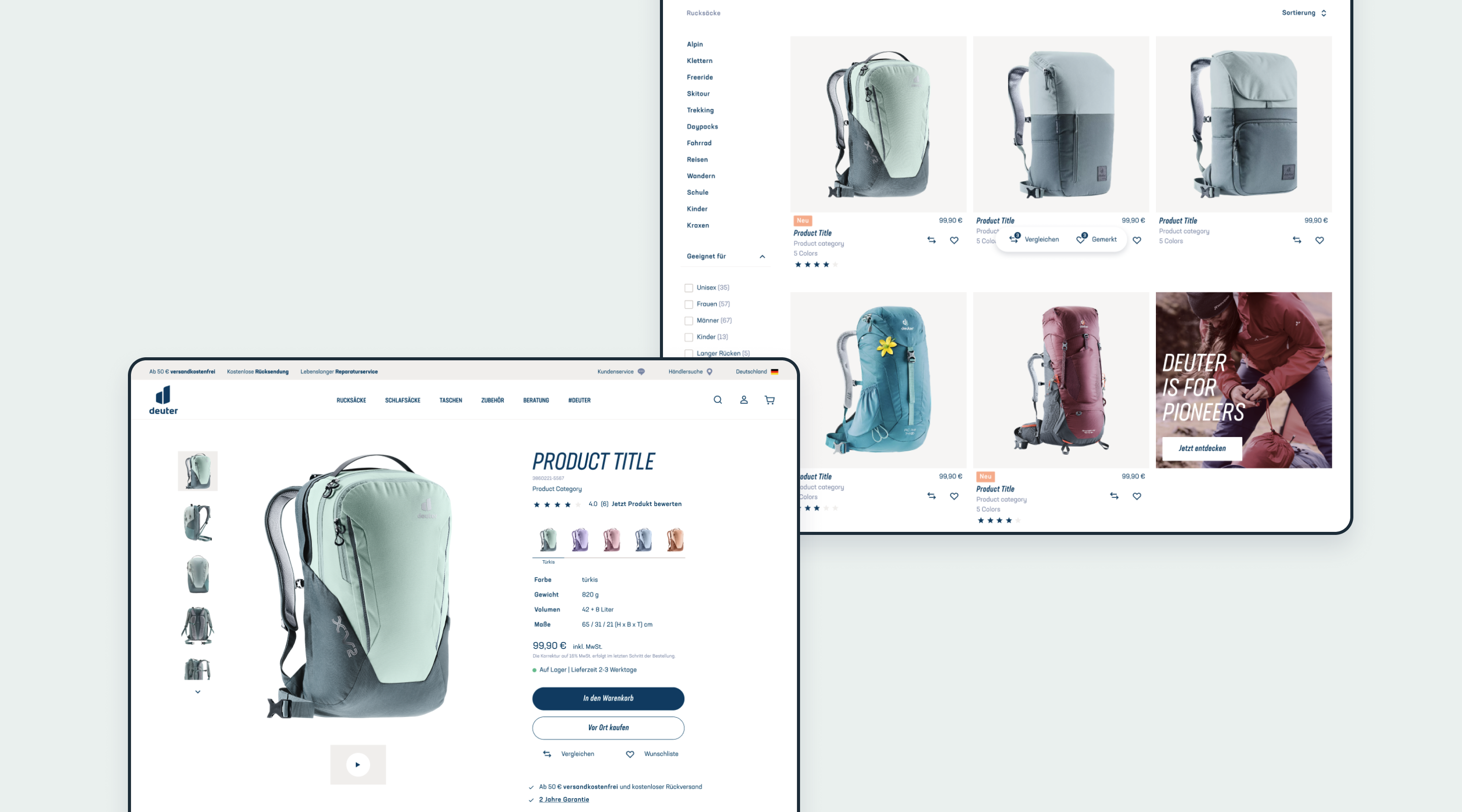
Die Produkte selbst konzipierten wir minimalistisch, fast plakativ, mit viel Freiraum zur Wirkung anstelle von E-Commerce-Funktionen im Vordergrund. Wichtige Informationen rund um die Produkte wie Farben, Größen, Preise etc. platzierten wir bewusst mit Abstand zu diesen und stellten sicher, dass sie durch gezielte Accessibility-Maßnahmen zugänglich für eine breite Zielgruppe sind. Das Mobile-First-Konzept beinhaltet zudem eine leicht bedienbare Sticky-Navigation für die relevantesten Shop-Navigationspunkte wie Warenkorb, Filter- und Merkfunktionen.


Geschichten verbinden Nutzer mit Marke
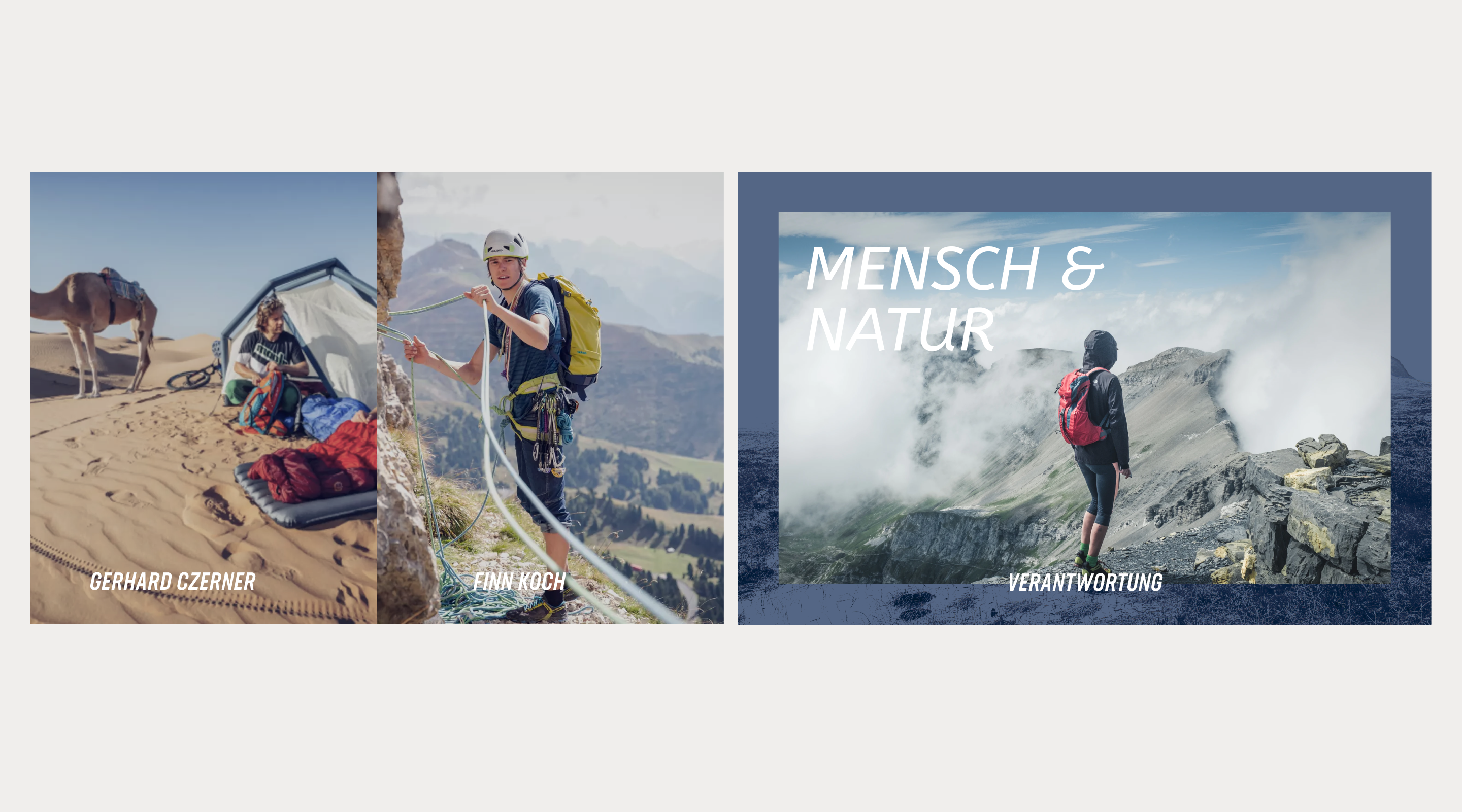
Echtzeit Content-Formate aus Social Media fördern die Ansprache jüngerer Zielgruppen. Wir rücken individuelle Geschichten von Persönlichkeiten und Bergsportler:innen in den Fokus – Beiträge, welche die Produkte erst auf den zweiten Blick smart verknüpfen. Der Hashtag #deuterisforever lädt Nutzer dazu ein, ihre eigenen Deuter-Erlebnisse zu teilen. Auch auf den Produkt-Detailseiten erzählen eingebundene Instagram-Feeds von Kunden und ihren Outdoor-Erlebnissen mit den Produkten und ermutigen Nutzer, Teil der Community zu werden.