So viel mehr als nur "neu"

Zusammenfassung
Vier Jahre sind eine lange Zeit im digitalen Universum – und obwohl wir immer noch dieselben sind, haben wir uns doch verändert. Nicht nur das Team und unser Produktportfolio sind gewachsen, sondern auch unsere Vision und unser Qualitätsanspruch haben sich deutlich weiterentwickelt, ebenso wie unser tiefgreifendes Beratungs- und Dienstleistungsangebot. Es war daher an der Zeit, uns auch selbst mal wieder mit unserer Markenidentität und Wahrnehmung auseinanderzusetzen, um eine Plattform zu schaffen, die uns heute und in Zukunft so repräsentiert, wie wir sind.
Ein zentrales Anliegen war es, offener und zugänglicher zu werden. Wir wollen den Austausch fördern, inspirieren und neue Impulse setzen. Wir möchten zum Nachdenken anregen, neue Perspektiven bieten und dazu einladen, mit uns ins Gespräch zu kommen. Bekanntlich entstehen die besten Dinge nämlich genau dann, wenn man einfach mal ganz offen und frei drauflosdenkt.


Eine der größten Herausforderungen für uns war es, uns selbst als Kunden zu betrachten – und auch so zu behandeln! Eine Zusammenarbeit mit Format D läuft zwar immer sehr individuell ab, dennoch gibt es einige Schritte, die wir in fast allen Projekten gemeinsam mit unseren Kunden durchlaufen. So haben wir auch für dieses eigene Projekt ein Team geformt, Ansprechpersonen, Timings und Budgets definiert und uns plötzlich in der Rolle des Product Owners UND des Product Teams wiedergefunden.
Nach einem Strategieworkshop sowie einem intensiven und kreativen Key Sprint entstand der erste Prototyp, der uns anschließend von unserem eigenen Team präsentiert wurde. Dabei haben wir erneut festgestellt, wie sehr uns unsere Methoden und Prozesse dabei unterstützen, in neue Richtungen zu denken, um wirklich maximal innovativ und effizient zu sein. Natürlich schadet es auch nicht, ein Team aus hervorragenden Personen hinter sich zu wissen, die in der Lage sind, die wildesten Gedanken und verrücktesten Ideen zum Leben zu erwecken.






Neos 9 – ein Abenteuer in der Beta
Neos 9? Noch in der Beta? Klar! Wir lieben ein gutes Abenteuer. Wer wagt, gewinnt – und als eine der ersten Agenturen haben wir Neos 9 mit dem komplett überarbeiteten Content Repository direkt produktiv eingesetzt. Dabei wissen wir: Mut zur Lücke ist schön, doch hier geht es um echte Innovation. Die Entscheidung für diese Neos-Version war nicht nur spannend, sondern ermöglicht uns auch, schon jetzt die Technik von morgen in den Händen zu halten. Nach der Präsentation auf der diesjährigen Neos Conference waren wir äußerst gespannt, wie sich das neue Content Repository verhält. Mit dem Claim "Git for Content" versehen, waren die Erwartungen an den kompletten Rewrite hoch.
Nach der Installation von Neos 9 galt es zunächst, unsere Packages – unter anderem das Herzstück unserer CMS-Applikationen, das FormatD.DesignSystem – zum Laufen zu bringen. Dank der hervorragenden Changelog-Dokumentation und der notwendigen Migrations, die von Beta-Update zu Beta-Update erforderlich waren, ließ sich dies nach etwas Einarbeitungszeit gut bewältigen. Mit ein wenig Schweiß, zusammengebissenen Zähnen und den ohnehin notwendigen Refactorings unserer Packages war die Freude groß, als die ersten Seiten und Inhalte in Neos angelegt werden konnten. Das Veröffentlichen und Verwerfen von Inhalten pro Redakteur fühlt sich kaum anders an. Spannend ist es jedoch für die Entwickler im Hintergrund: Das neue Content Repository ist nun komplett eventbasiert – für jede Aktion wird ein Event gespeichert. Unterschiedliche Stände von verschiedenen Nutzern zusammenzuführen oder zurückzuführen wird in Zukunft ein Kinderspiel sein.
Außerdem konnten wir feststellen, dass der – in der Vergangenheit fast schon notwendige – Einsatz von Elasticsearch tatsächlich obsolet geworden ist. Die neue Funktionalität, um NodeTypes (Neos-Seiten- und Inhaltstypen) heranzuziehen, ist jetzt sehr performant, und die bereits eingebaute Filterlogik ist nicht nur umfangreich, sondern auch ausgezeichnet erweiterbar.
Format D und die Neos Community
Unsere Webseite zeigt endlich auch deutlich, wie viel wir zur Open-Source-Community von Neos beitragen. In enger Abstimmung mit den Core-Entwicklern sind wir am Puls des Geschehens, decken Bugs auf, beheben sie und tragen aktiv zur Weiterentwicklung bei. Und das ist noch nicht alles: Vier Core- und Community-Packages – neos/form-builder, neos/form-fusionrenderer, sitegeist/taxonomy und techdivision/ckstyles – wurden von uns fit für Neos 9 gemacht.
neos/form-builder und neos/form-fusionrenderer: Gerade die Form Packages sind für jeden Neos Redakteur ein Muss und durch unser Refactoring für Neos 9, müssen die Anwender beim Umstieg auf die neue Version keinen Moment auf den Einsatz von flexiblen Formularen in ihrem System verzichten.
sitegeist/taxonomy: Sitegeist trägt mit ihrer Neos Expertise und vielfältigen Packages seit Jahren zur Flexiblität von Neos bei. Ihr Taxonomy Package sort dafür, dass ein Neos Redakteur selbstständig pflegbare Kategorien oder Tags in seinen Inhalten vergeben kann. Damit auch diese Funktion für Neos 9 gegeben ist, haben wir mit einem großen Pull Request den Quellcode für die Änderungen bereit gemacht.
techdivision/ckstyles: Obwohl Neos schon über einen hervorragenden WYSIWYG Editor verfügt, hat Techdivision eine Erweiterung zur Verfügung gestellt, die den Editor mit noch mehr Funktionen versorgt. Durch unseren Beitrag sind diese Erweiterungen nun auch für Neos 9 verfügbar.
FormatD.DesignSystem v4: Aufgeräumt und einsatzbereit
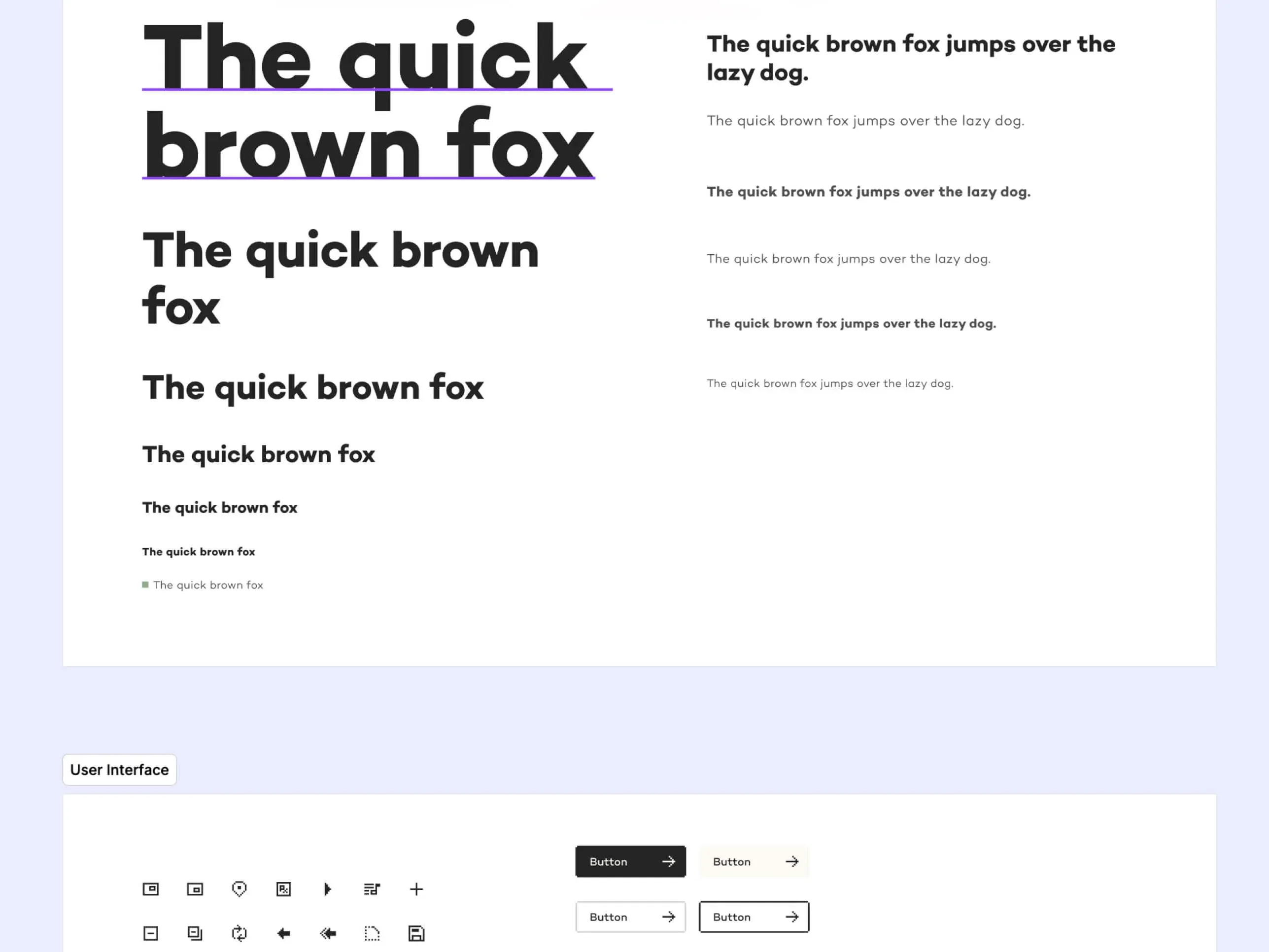
Unser eigenes Design-System wurde ebenfalls auf Hochglanz gebracht. Version 4 unseres Neos-Herzstücks hat nicht nur eine neue Struktur erhalten, sondern wurde so gründlich aufgeräumt, dass kein altes Code-Relikt mehr übrig ist. Funktionalitäten wurden gestrafft, überflüssiges Gepäck entsorgt, und das Ergebnis ist ein System, das für Neos-9-Webseiten bereit ist – und dabei weiterhin flexibel und erweiterbar bleibt.
WebGL und GASP für Animationshighlights
Dynamisches Image-Scrolling & Stacking Animation mit GSAP
Für die Präsentation unserer Case Studies haben wir ein Image-Scrolling-Element implementiert, das durch fließende Animationen und eine moderne Benutzerinteraktion besticht. Die Bildbereiche werden beim Scrollen dynamisch gestapelt und entfalten ihre volle Wirkung durch die präzise Steuerung mit GSAP (GreenSock Animation Platform). Jeder Case wird nacheinander ins Bild gebracht, während die vorherigen Inhalte sanft zurücktreten – ein fließender Übergang, der Tiefe und Fokus schafft und Benutzer dazu einlädt, die Projekte in einem kontinuierlichen Flow zu erleben. Die Animation synchronisiert sich nahtlos mit der Scroll-Geschwindigkeit, was ein immersives und flüssiges Navigationsgefühl vermittelt.
WebGL-Pixeleffekt-Shader: Interaktive Bild-Renderings beim Scrollen
Um Bilder besonders lebendig zu gestalten, setzen wir auf einen Shader-Effekt mit WebGL, der jedes Bild im Blickfeld der Nutzer mit einem einzigartigen Pixeleffekt rendert. Während Nutzer scrollen und ein Bild in die Sicht gelangt, entfaltet der Shader einen dezenten, kunstvollen Pixel-Transformationsprozess, der sich dem Scrolling-Timing der User anpasst. Der Effekt wird durch Fragment- und Vertex-Shader erzeugt, die das Bild in einem pixelartigen Muster erscheinen lassen und es bei Erreichen des Fokuspunktes glätten, sodass das gesamte Bild scharf dargestellt wird. Dieser Übergang verleiht der Bild-Experience eine technische Tiefe, die das Scrollen fast spielerisch macht – eine perfekte Kombination aus innovativem Design und reibungsloser Performance.
Vue.js für Cases & Insights – Schnell, leicht, einfach schön
Besonders stolz sind wir auf unsere Übersichtsseiten für Cases und Insights, die jetzt mit Vue.js betrieben werden. Filtern und Nachladen? Läuft jetzt so schnell, dass es schon fast magisch ist. Die JSON-API und Fusion tun hier ganze Arbeit, und die klare Struktur der Prototypes sorgt dafür, dass künftige Erweiterungen wie zusätzliche Filter einfach umzusetzen sind. Ein neues Feature einbauen? Kein Problem. Neue Filteroption? Kommt sofort.
Also her mit Neos 9!
Mit der neuen Format-D-Webseite freuen wir uns auf den Produktiveinsatz von Neos 9 und erwarten das Stable Release mit großer Vorfreude. Neos macht damit erneut einen Schritt, der nicht nur unser Entwicklerteam begeistert, sondern auch unseren Kunden erhebliche Vorteile bringt. Das komplett überarbeitete Content Repository eröffnet leistungsstarke Möglichkeiten: von schnellen und flexiblen Filterfunktionen bis hin zu einer reibungslosen, performanten Bedienung – auch ohne zusätzliche Suchlösungen wie Elasticsearch.
Zudem haben wir mit unserem FormatD.DesignSystem v4 und den angepassten Neos-Paketen eine zuverlässige, zukunftssichere Basis geschaffen, auf die sich unsere Kunden verlassen können. Für die Anwender bedeutet das: beste Technik, eine moderne, elegante User Experience und maximale Effizienz bei der Content-Pflege.



Wir sind sehr stolz auf diese gemeinsame Leistung und das wunderschöne Ergebnis. Danke liebes FD-Team!

